这篇表单设计的文章出自于4 年前 PinDesign 期刊中的文章。前段时间整理了一下旧文档,虽然时间有点久,但还是有不少内容的思路放到当前依旧有用,所以我会陆续修改一些过去的文章,重新更新在这里,希望对大家有帮助。
关于 表单设计
如果从功能角度来划分,表单一定是互联网产品中最为重要的能力之一,它也是用户与产品之间进行交互的一个重要渠道。如果没有表单产品的体验将变得非常的被动,用户只能消费平台所提供的内容。
作为用户我们在日常会遇到各式不同的表单,我们会发自内心的喜欢某个产品的设计,也会因为一些糟糕的设计而吐槽。每一个组件都没有问题,但合在一起就是不好用。如果仔细分析,你会发现其实它并不是一个简单的设计问题,除了表单基础体验它还和所处行业、业务特性有着较大的关联。
如果从 Design System 的角度来看,这似乎又是一个很成熟的工作。输入框、单选、复选、日期、按钮…… 每一个组件都是用户所熟知的,它们是产品设计最底层、基础的元素,也完全有可以系统化的去沉淀。
为什么要写这个系列?
作为设计系统中讨论最多的部分之一,网络上有很多关于表单的设计资讯,但它们都有比较强的指向性。有一些更关注表单的交互,有一些则更关注表单的逻辑,但真正将它们融合在一起结合产品设计一起来讲述的并不太多(特别是针对移动端产品)。回过头来看自己这十几年的工作经历,互联网产品的方向和载体不断的在发生变化,但表单依旧还在那里,基础的交互形式也依旧是那些。
从表现上来看表单似乎很简单,即使是新入行的设计师也能很快的掌握基础的元素来搭建一个表单界面。但结合上业务的复杂度再来看待一个表单,它就变得不那么简单了。想要设计一个用户愿意填写且使用体验上还不赖的表单,除了设计本身,还需要我们结合产品、技术一起来思考。
此前已经写过几篇相关的文章,但出发点也是某个具象的角度,也不够系统化。在工作上近段时间里的一部分中心又开始回到到了表单的设计上,但在要求上需要更加的全面和系统化,这也让自己需要去重新梳理对它的思考。借这个机会也正好强迫自己将对思考系统的总结下来,也希望能在这个“课题”上带给大家实质性的帮助。
这个系列会包含哪些内容?
正如前面所言,表单复杂度在于除了设计自身,还与产品、技术有着较强的关联。所以这个系列会将这些因素整合在一起来进行讲解,大体上它会分成以下几大部分:
01. 理解设计表单的意义
如果将表单比作一个工具,那么我们将它比作 sketch。 这个工具自身内置了很多基础元素的能力,每个人都可以用它做出不同的设计,但脱离业务场景单独去评价这个设计的好坏其实是没有意义的。一个明确的设计目标(产品目标)才是从设计上可以去尝试的方向,也是衡量它的一个直接标准。
在这部分内容中我们将站在一个商业产品设计的角度去将表单进行剥离,去分析在每一个层级中设计需要关注的核心本质是什么。也只有先将这个部分搞清楚,才能确保我们设计的表单是在当前情景下真正有效、易于使用的。
02. 表单基础设计规范
我们前面提到,表单是一个在产品设计中被大量使用的能力。正因为如此,它也非常有必要被“约束”起来。一套完整、有效的设计规范能够让我们在具体的界面设计中将关注点更多的放在业务诉求上,避免表单字段的规范带来对设计的干扰。
当然,表单的设计规范并不是只能一种。根据你的业务领域,它可以有更多不同的角度和形式去体现。这部分的核心是基于一个整体性的框架,以一个具象的领域为代表做一次案例的示范。希望大家最后得到不是这套表单的规范,而是如何去创建一套属于自己业务的表单规范。
03. 表单的设计实例
虽然我们可以通过基础元素随意的“组装”不同的表单,但在互联网产品的发展中它们已经形成了很多特定的使用场景,这也是我们在很多站点上能看到的实际案例。
如果只是简答的从表现层面来看,我们可能并不能去评判它的优劣,也不知道我们该如何去借鉴他们的思路。所以在这部分我们将以这些常用的场景(如注册登录、发布评论、搜索筛选等…)为案例从设计思路上来进行逐个的分析。这些可能也将是大家在日常工作中最为有用的部分,所以我们会用更多的篇幅来讲解这部分内容。
在产品设计中,表单是用来干什么的?
我们先来关注一个更宏观一些的问题。在一个产品中,表单是为了收集用户的信息(需求),再由系统做出一系列的处理返回展示给用户来满足用户的诉求。从表现上来看,它大多由一系列的输入框、选择框以及一组按钮所组成。
沿着这个思路往下走,作为设计师我们则会在一堆表单组件中打转,通过各种不同的组合来应对业务所提出的诉求。但这可能会让我们渐渐的忽略了这件事情的本质,我们究竟为什么要提供表单?
如果我们转化一下思路,将目光从做表单转移到用户身上,那么我们需要思考的问题则会转变成在当前场景下用户的需求是什么?
- 注册成为用户 – 想要获取会员才能查看的信息;
- 搜索关键词 & 筛选 – 想要快速获得所关注的信息;
- 填写地址信息 – 将货物准确的送到我需要的地方;
- ….
以上的几个案例,通常情况下我们都会用一个表单来处理,让用户自行录入。但大家仔细分析一下就会发现,注册、搜索、填地址这些操作并不是用户真正的目的,只是在产品设计上比较“粗暴”的解决方法之一。
- 如果我们接入更为通用的第三方登录,用户只需要几次点击就可以他所感兴趣的信息;
- 如果我们允许用户保存自定义搜索条件(请参看 ebay),用户只需要一次设置,后续再无烦扰;
- 如果我们提供当前位置定位和识别,用户将大幅减少信息输入,快速完成信息的录入。
如果我们更多的去关心用户填写表单的目的,那么可能有很多的表单都不应该出现在用户的面前,因为表单也只不过是解决问题的方法之一。
我们曾经在 109 期的文章中曾提到过,用户放弃完成某个页面有很大的比例是由于复杂、冗长的表单。对于用户来说,表单其实是一种“麻烦”,特别是对于移动设备来说,输入信息是一件极大影响用户使用心情的事情。
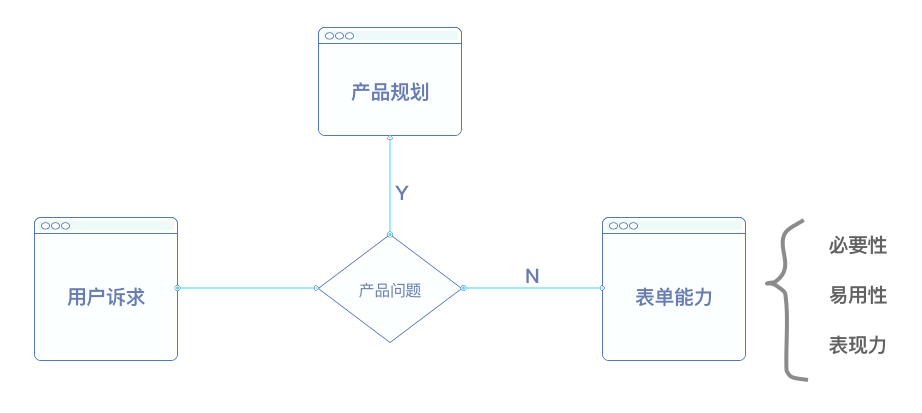
所以站在整个产品的角度来看,原则上我们尽可能减少向用户提供表单。每当出现一个表单,我们都需要问问自己这是不是一定需要通过表单来处理。如果可以从产品角度来进行规避,那么我们应该更多的去思考如何通过产品功能规划来解决;如果实在不行,我们在来考虑如何设计一个表单,并在这个过程中不断的思考其必要性(字段)、易用性及设计的表现力。

表单遇到了哪些问题?
之前我们讨论这个话题更多是站在使用者(用户)的视角,但如果换到一个表单系统的角度,表单最终的使用者和设计它的设计师都是我们的用户。所以这里我们也将从这两个不同的视角来看看我们会遇到哪些问题。
对于使用者(用户):
对于最终使用表单的用户而言,表单最重要的问题就是具有较大的心理成本和操作成本,影响的是最终的完成率。本质上来说,在目前的环境下我们还无法消灭表单,只能说站在整个产品的角度来思考如何让用户更容易的获得 Ta 所需要的资讯。
01. 心理成本
心理成本是一个容易被忽略的因素,很多人认为我把表单交互做的简单一些,那么用户填写起来也会轻松一些。但其实有研究曾提到过,对于表单用户看到的第一时间是先扫读一下,看看需要填写的内容有多少,估算一下自己需要多久完成。所以为了不吓到用户,很多长表单会选择进行分拆,降低用户的心理压力。
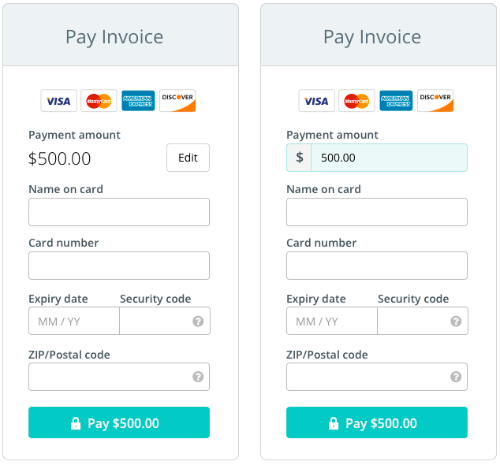
除此之外,用户也会看一看表单中的字段有没有特别难填写的。比如在很多支付流程中的信用卡信息,需要用户从钱包里找出卡再对应着一步步的填写进去。

这是一个麻烦且容易出错的流程,很多用户会卡在这一步。所以在产品设计上会加入扫描信用卡识别来降低用户首次输入的成本,同时还可以记录信用卡信息来方便下次的支付操作。
用户对于一个表单的心理成本在填写过程中起到了至关重要的作用,表单的字段也多,用户内心的抗拒则越大。
02. 操作成本
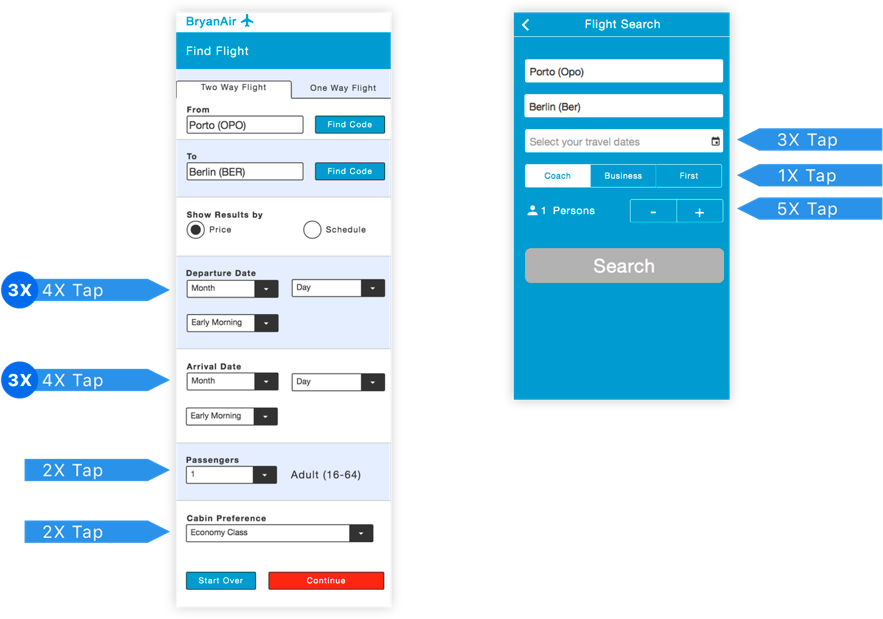
至于操作成本这个因素,大家相对都还比较理解。比如下方的这个案例,很明显就是在交互设计上有些欠考虑,用户完成表单的实际点击、输入的操作步骤非常多、繁琐。

对于设计师:
设计师日常都会去看很多的案例,希望将它们设计好的地方借鉴到自己的工作中,但到了具体的设计中却发现并不一定适用。这背后的关键其实是如何去分析别人的案例,如何将设计的思路带入到自己的设计中,而这也才是学习借鉴的真正意义。
我们所看到的每一个具体案例它背后面向的其实也是一个具体的问题,只不过由于我们忽略了它背后的用户述求以及设计的“解题”的模式,关注点更多的放到了设计的“表象”上。
这个并没有捷径,只有结合其产品的背景进行分析才能真正搞清楚其设计意图。而对于设计师而言,想要更深入理解某一类功能的设计还需要找到更多的同类但不同设计形式的案例放在一起来进行思考。最终得到的才能会是更为全面、科学的结论。这也是为什么接下来我们会花大量篇幅来讨论具体 Pattern 的原因。
如何来看待表单设计?
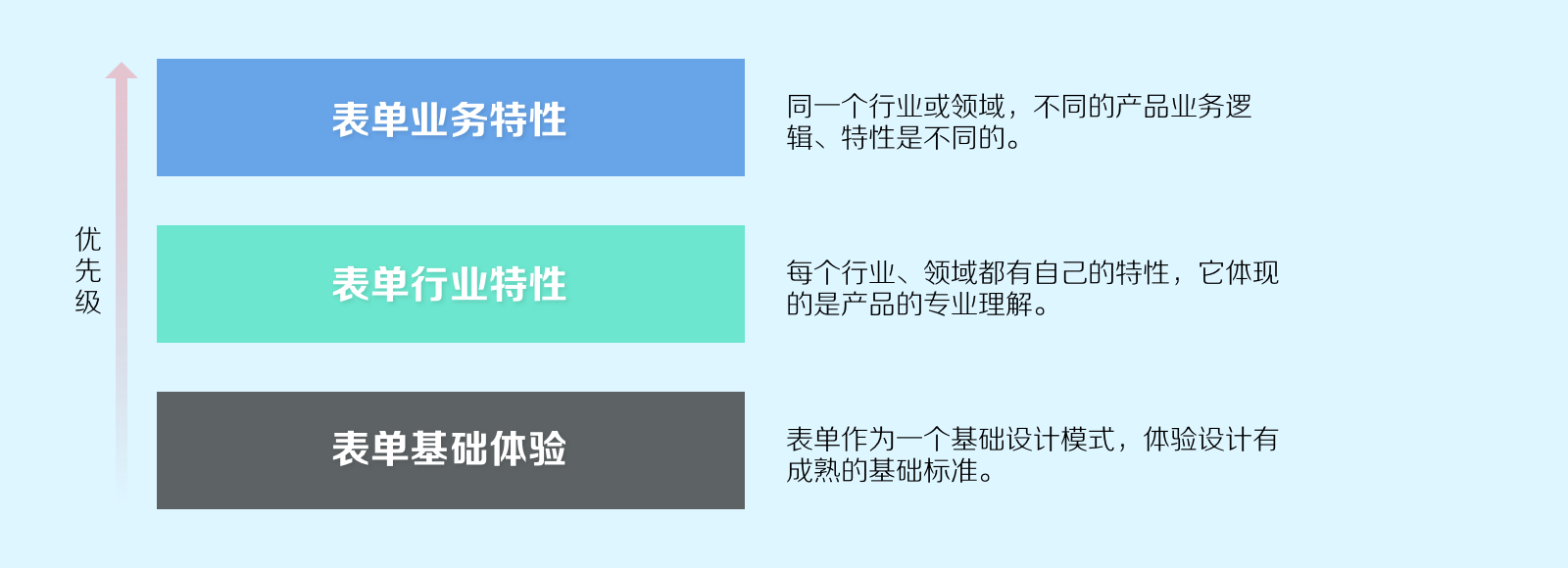
基于以上的分析,我们可以发现在具体的项目设计中,它其实是一个结合了基础体验、行业特性及自有业务的工作,这也是为什么我们说它并不简单的原因。
在期刊的第 101 期中,曾经给大家提出了一个思考的模型。由上至下我们将一个表单的设计分为基础体验、行业特性和业务特性三个维度。我们要做的则是由下至上一层层的“通关”,也只有想清楚了每一层,我们才能让表单具备更好的使用体验。

在这整个过程中,一套完备的表单基础规范定义了每一个组件、Pattern 的使用规则以及所有可预见的交互。在系统的解决了这个问题之后,我们在之后的工作中则不再需要关注这个基础问题,将更多的精力放在对业务诉求的体现和用户需求的满足上。

