
什么是 B端 设计系统
在进入 AWS CloudScape 设计系统的深入分析之前,我们先来谈一谈什么是 B端设计系统,以及它与 C 端设计系统的不同之处。
01. B端 设计系统的主要用户和场景
与 C 端(面向消费者)的设计系统不同的是,B端设计系统通常需要面对的是企业内部用户或特定领域的专业用户,例如企业的操作人员、管理人员或合作伙伴。这些用户的操作任务往往涉及到复杂的多步骤流程、大量的数据交互,以及多个角色之间的协同。
B端设计系统的核心目标是通过系统化的设计语言和标准化的交互模式来降低用户学习成本,提高效率,并确保不同模块之间的体验一致性。
02. B端 设计系统面临的核心挑战
B端设计系统的设计挑战在于需要考虑用户的专业性和业务复杂度,而且必须兼顾高效性和稳定性。
例如,在企业级应用中,用户可能需要同时查看多项数据指标,处理多个任务并行的复杂场景。这就要求 B端设计系统具备强大的信息展示和组织能力,并且可以灵活应对不同的业务需求。同时,B端设计系统也必须考虑到用户角色的多样性——一套系统往往需要为不同层级的用户(如数据分析师、业务经理、IT 管理员等)提供可定制的体验。
B端设计系统往往更注重模块的可复用性和设计的拓展性。因为企业级系统通常会不断发展和变化,设计系统需要能够适应新的业务需求和变化,因此,模块化和组件化的设计思维至关重要。
通过标准化的组件库和模式库,设计系统可以在多个产品线或不同的项目中复用,确保设计的一致性和开发的高效性。
这与 C 端设计系统强调情感化体验和用户粘性的目标有所不同。C 端设计更多关注视觉吸引力、用户体验的愉悦性和情感联结,而 B端设计的首要任务是让用户能够以最低的认知负担完成复杂的工作任务,从而提升整个业务系统的工作效率和生产力。
B端 设计系统属于什么类型
在之前的文章「设计系统学习指南 - 国内外 Design System 案例解析」里,我们曾介绍过设计系统的三个等级。
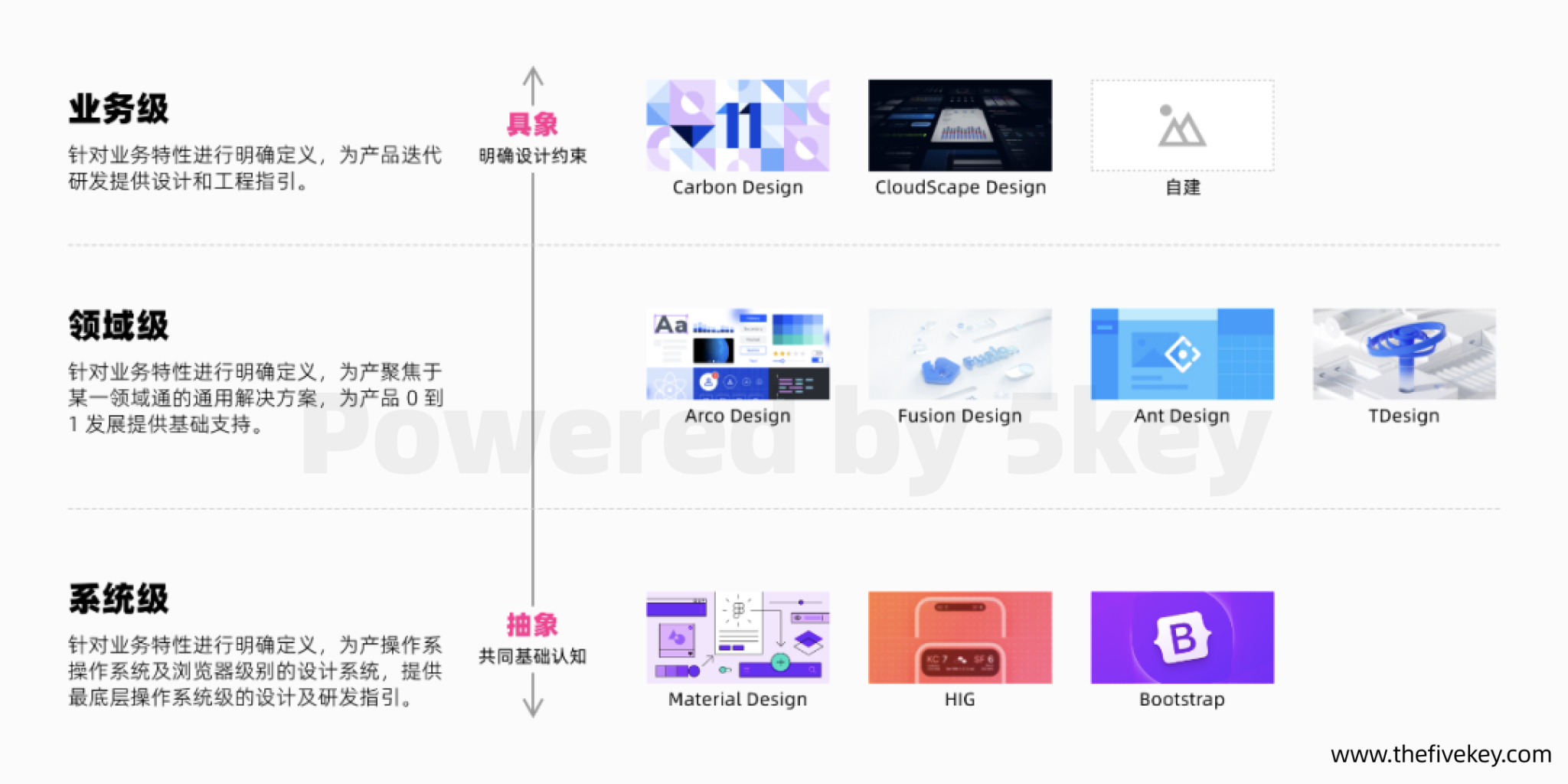
我会倾向于将所有的设计系统分为是哪个不同等级系统级→领域级→业务级,大家可以用下面这张图看清楚它们的逻辑。从系统级到业务级,是对设计标准的抽象到具象,同时我们对设计的指引也是从基础认知转为更加具体的约束。

而 B端设计,在这里的定义就是领域级设计系统。我们通常说的 B端设计就是一个非常明确的领域,它需要聚焦于某一个具体的领域而产生具体的解决方案,例如大家经常提到的 Ant Design。
而我们今天要讨论的 AWS CloudScape Design System 也是如此。虽然从严格意义上来说它应该是业务级设计系统,主要是为 AWS 的业务所服务。但在我看来,抛开业务属性本身,它还对 B端设计的很多通用场景做了大量的深入和研究,非常值得我们学习和借鉴。
因此,我想专门用一篇文章来详细的介绍一下 CloudScape 这套 B端设计系统的构建思路,希望能给大家在构建自己的设计系统时有所帮助。
B端 设计系统最佳实践 - CloudScape Design System
CloudScape Design System 是今年的 7 月底,AWS 正式对外发布的设计系统。这是一套开源设计系统解决方案,可用于大规模构建云服务业务的的复杂 Web 应用。
这套解决方案其实早在 2016 年就已经在开始内部启动了,如果大家有用过 AWS 的产品,可能你已经默默的见过它了。
相较于近段时间腾讯发布的 TDesign、字节的 Arco Design 和 Semi Design,CloudScape显然更加的“丰满”也更加的“明确”。虽然发布已经有一个多月,但网络上关于它的讨论还很少,本期的文章就来和大家聊聊这套还挺新但非常优秀的设计系统.

CloudScape 提供了多达 66 个组件,而且这里面大多数都是基于 toB 类业务特性制定的自定义组件。基于这些组件和云服务业务的特性,它还封装了 5 大类 35 个 Pattern 以及 27 中场景的演示 Demo。
为什么 CloudScape 是 B端 设计系统的最佳实践案例?
01. 内容简练务实,指导准确有效
相较于很多设计系统的站点,CloudScape 提供的内容非常简练,没有太多对这套设计系统设计理念、价值观的讲解,更多还是落在实际应用指导。
它更像是一本面向实操的指导手册,每一个 Component 和 Pattern 都提供了清晰准确的定义、场景以及使用说明。而且大部分都提供了在线配置调试功能,帮助使用者更好的理解和使用。
02. 定位明确,领域性强
从 2016 年启动到现在已经有了 6 年时间, 经过了 AWS 这么多年业务中的打磨后 CloudScape 给我的一个感觉就是清晰和明确。
特别是在 Pattern 的部分,35 个虽然不算多,但基本都是这个领域的内的一些标准场景的抽象,能够满足我们很多的 B端设计场景。尤其是在云产品业务需要的场景,它提供了很多不错的指引,相信做过相关产品的同学会有更强的体感。
03. 强约束性 & 可控自由度
在之前的文章里有很大家提到过,设计系统就是要对场景进行抽象、封装并逐步进行合理有效的约束,达成体验上的和谐和统一。CloudScape 坚定的给出了很多强约束来保障产品的基础体验一致性和有效性,同时它也在可行的范围内提供了一些自定义空间,来确保产品设计过程中的差异性。
CloudScape Design System 的核心特色
官网上对这套设计系统的核心特色的定义是亮/黑模式、主题配置、可访问性和响应式设计。
第一次读到这里的时候还有些纳闷,觉得这些其实并不够 feature。后面在把网站反复研究了几遍后我发现它其实不是普通,而是非常的务实。
这些能力其实是在大规模产品建设过程中非常底层但又非常重要的功能,特别是可访问性和响应式设计,大家都知道需要做,但大家也都不想花功夫在这里重复造轮子。
大家可以看看在「可访问性」文档中的内容,它定义了这套系统内基础可用性(其实也是效率)的基础标准,同时已经将它们“植入”在每一个组件和 Pattern中,让产品的建设者在使用过程中不必再担心这些基础问题。
https://cloudscape.design/foundation/core-principles/accessibility/
B端 设计系统 CloudScape Design System 的解构
CloudScape 整个站点的内容很多,但最核心的就是Foundation、Components、Patterns和 Demos 四部分。所以接下来我将挑选一些重点来给大家介绍一下这四大模块。
01. B端 设计系统基础理论 · Foundation

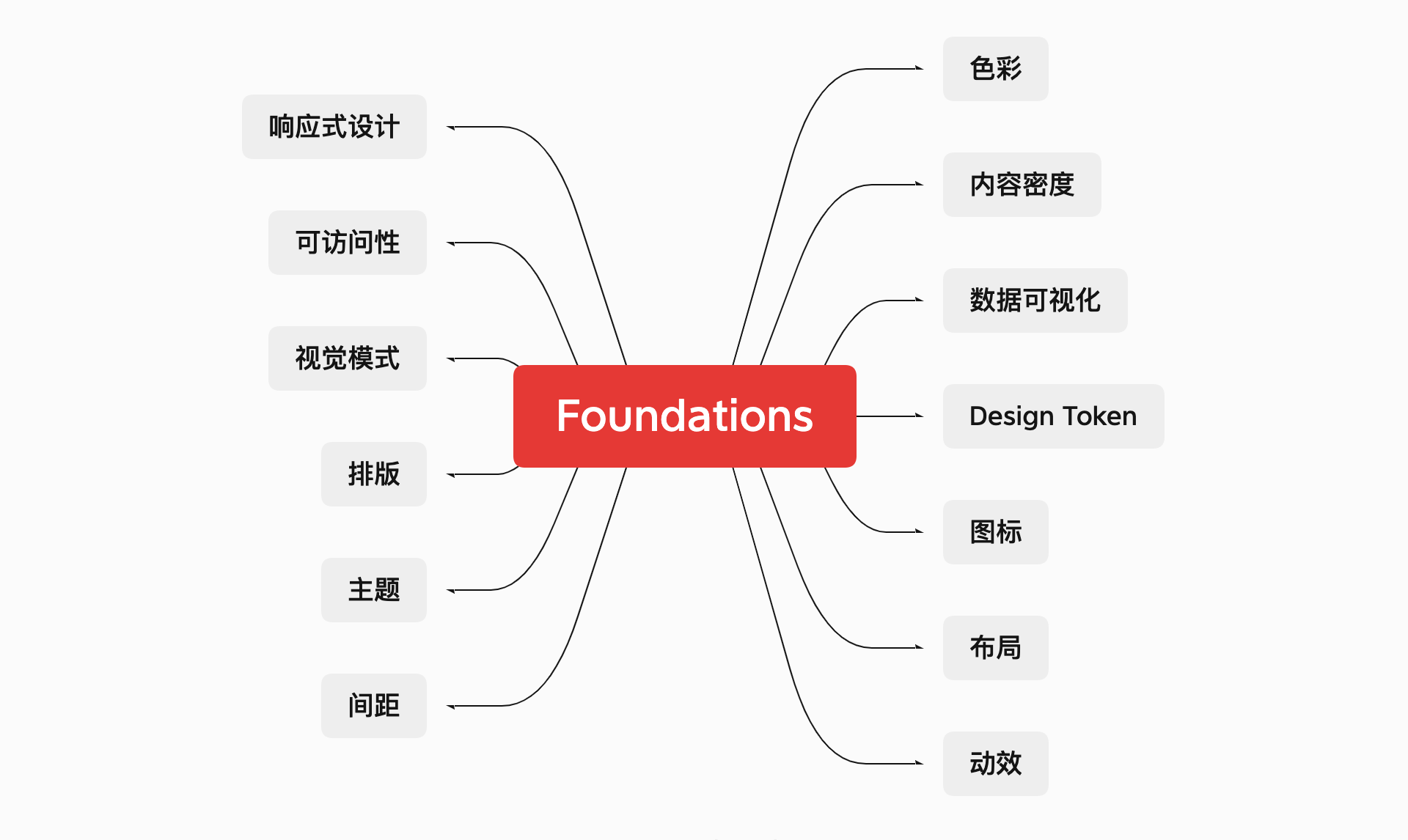
Foundation包含了上图中 10 多类基础设定。这部分内容和其他设计系统基本上大同小异(可能在命名会组织上有所差别),这里主要聊聊内容密度、数据可视化、Design Token 和布局这四个模块中的一些亮点设定。
01. 内容密度
云服务以及大量的 toB 产品本质都是追求操作的高效性,这也就对信息内容的展示提出了更高的要求。以前在负责财资线的业务时,总会听到很多关于信息密度的讨论。
有的人说用户屏幕小工作时间长,希望信息内容不要太密集避免眼睛疲劳;有的人说也有很多大屏幕用户,希望页面能够展示更多的信息来帮助他们提升处理的效率。大家说得都没错,这一对问题看似矛盾但却又真实存在。
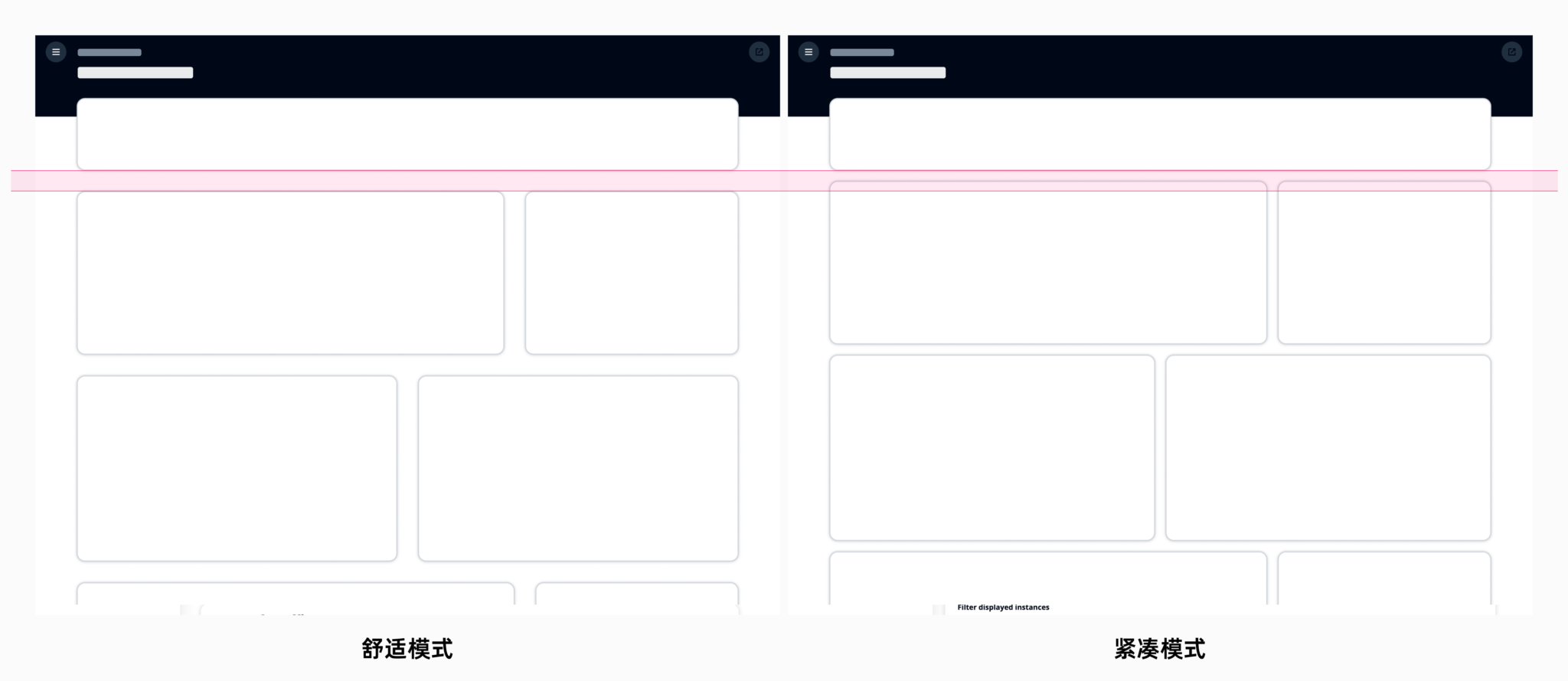
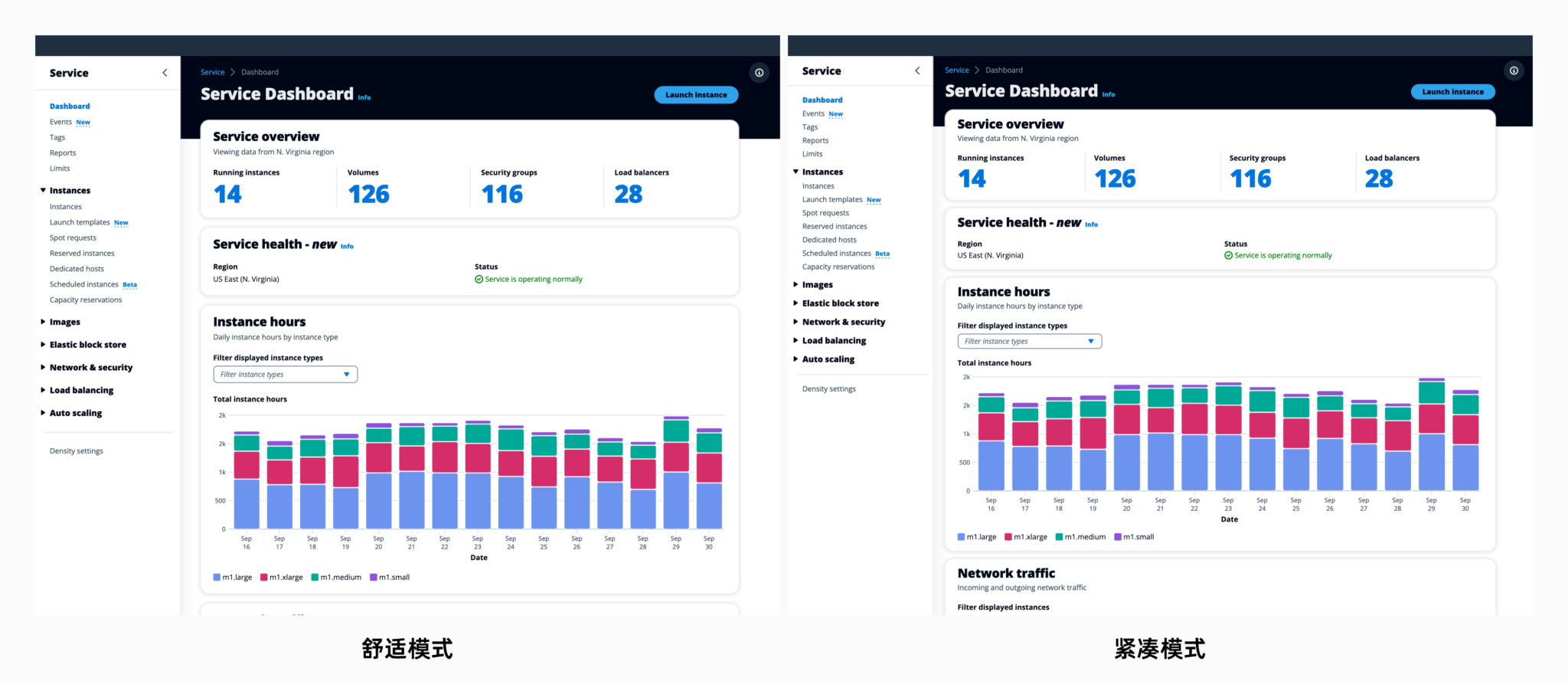
CloudScape 提供了两种模式(舒适 & 紧凑)供用户选择,舒适模式是系统的标准密度方案,它针对所有的场景以及跨端做了很多细节上的调试优化;而紧凑模式则精心调整优化,通过减少了页面元素之间的空间来提升页面信息的可见性。

系统通过 Spacing(间距)组件来改变内容密度的变化,以 4px 为基础单位来控制组件内、外部的空间。
这里就要说到 CloudScape 的一些细节控制。虽然内容密度的设置会同步调整整个系统的内容展示,但为了保证良好的使用体验,有一些特定界面是不会受到密度调整的影响的。比如帮助信息页面、警告提升、验证信息的页面和模块,以及按钮、input 框、DataPicker 之类的交互组件。
同时它还对对一些特定页面比如 Dashboard、列表、详情还会做一些细节上的优化来确保页面的操作体验和视觉感受。

02. 数据可视化
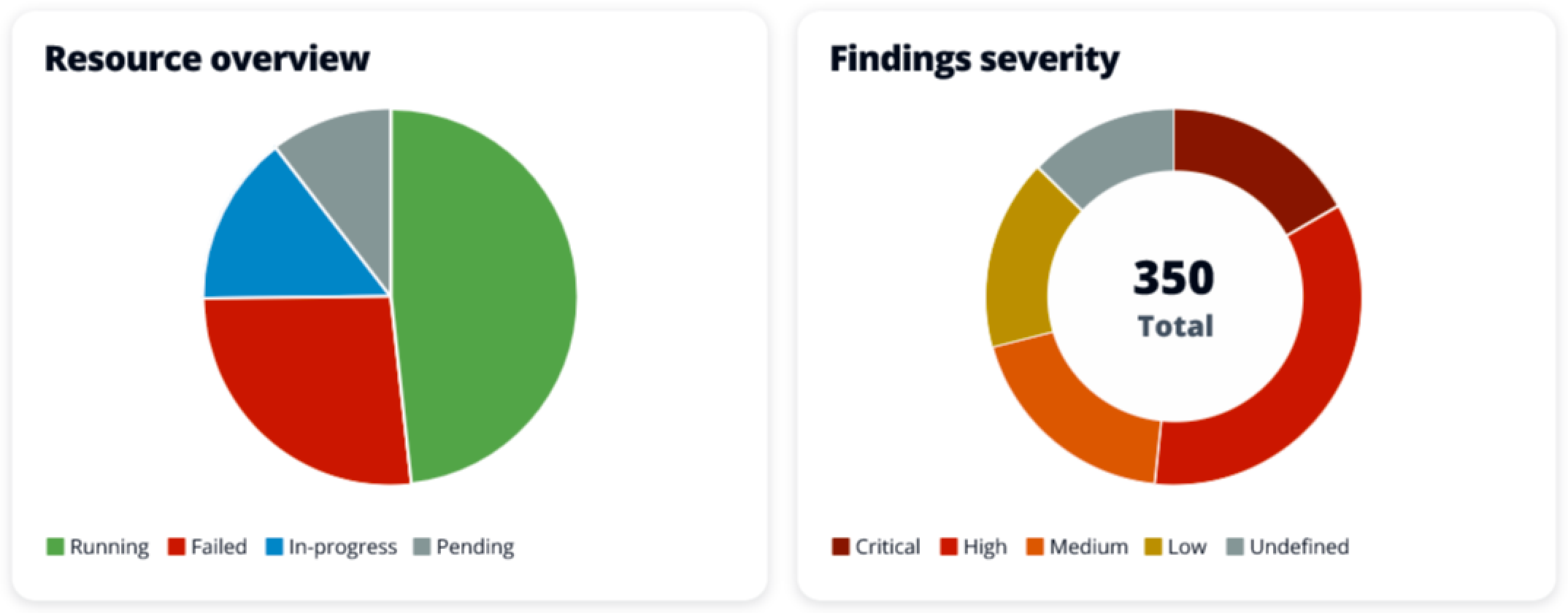
云服务产品会大量使用到图表将数据进行可视化,辅助用户进行监控以及操作,这里对色彩的使用就需要相对更加严肃。除了在可读性上的一些基础要求之外,CloudScape 对标示状态和严重性时间的色彩选择上做了明确的定义。

上图中对于资源使用情况的色彩制定是非常重要的,它可以帮助用户快速感知系统运作的状态。这个设定其实非常重要,但不知出于什么考虑 CloudScape 允许使用者通过 token 进行自定义的。逻辑上虽然是合理,但我其实目前没想清楚开放它的必要性。 cloudscape-design-system-
https://cloudscape.design/foundation/visual-foundation/data-vis-colors/#generic-categorical-palette
03. Design Token
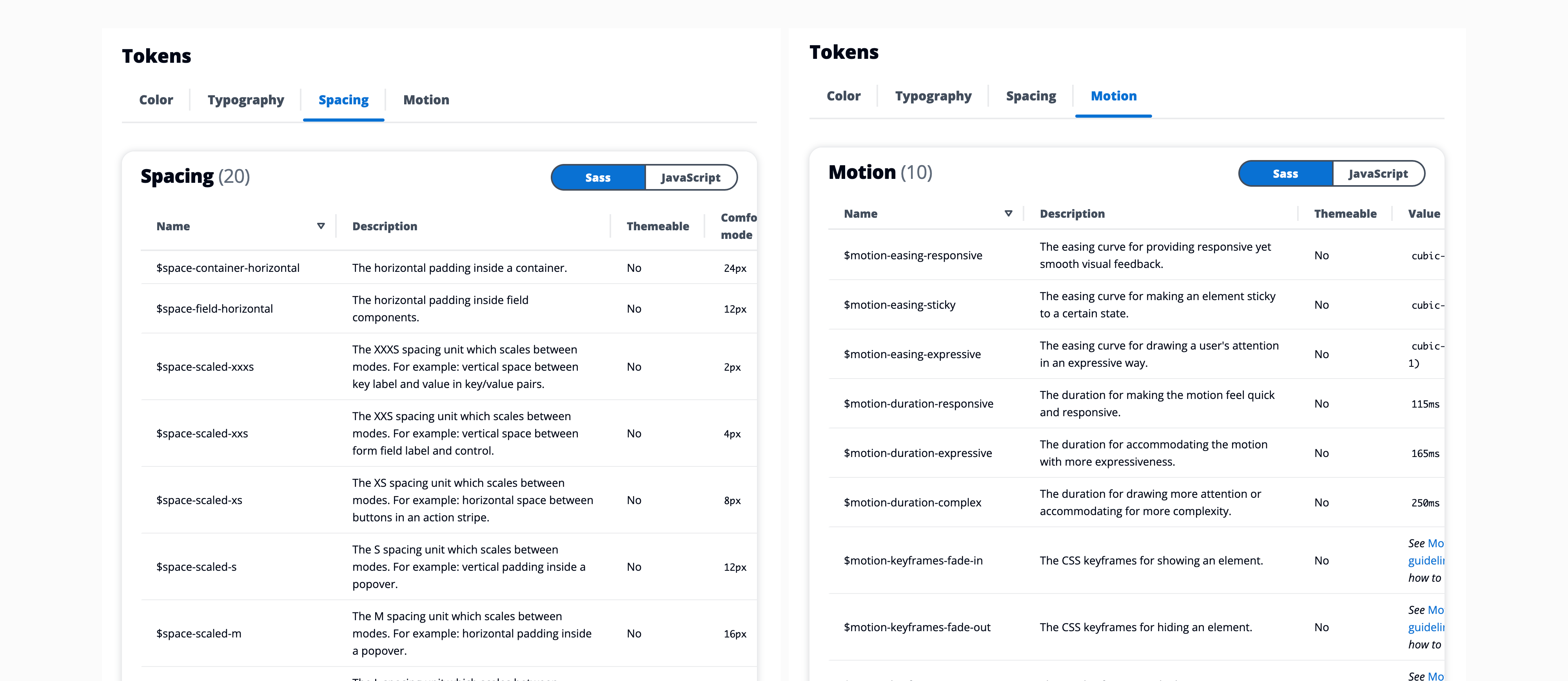
CloudScape 的 Token 部分原理上和大多数设计系统没有太大差异,它可以帮助用户打造出不同风格的产品。
系统提供了颜色、文字排版、间距和动效。前面两部分用户可以自行定义,但间距和动效是不开放自定义的。

怎么去理解这个不可自定义呢,这个就是我前面提到的「逐步约束」。当通过一系列验证(或强设定)后你发现在特定场景下某些设定是最为合理的,那么就可以考虑与各相关方沟通达成一致并将它封装起来,通过这个标准来保障当前场景下的最佳体验。cloudscape-design-system-token.png
这里间距和动效的“强约束”应该是 AWS 产品体验的通用标准,也是 CloudScape 在多年业务实践中不断尝试找到的“最优解”。
https://cloudscape.design/foundation/visual-foundation/design-tokens/
04. 布局
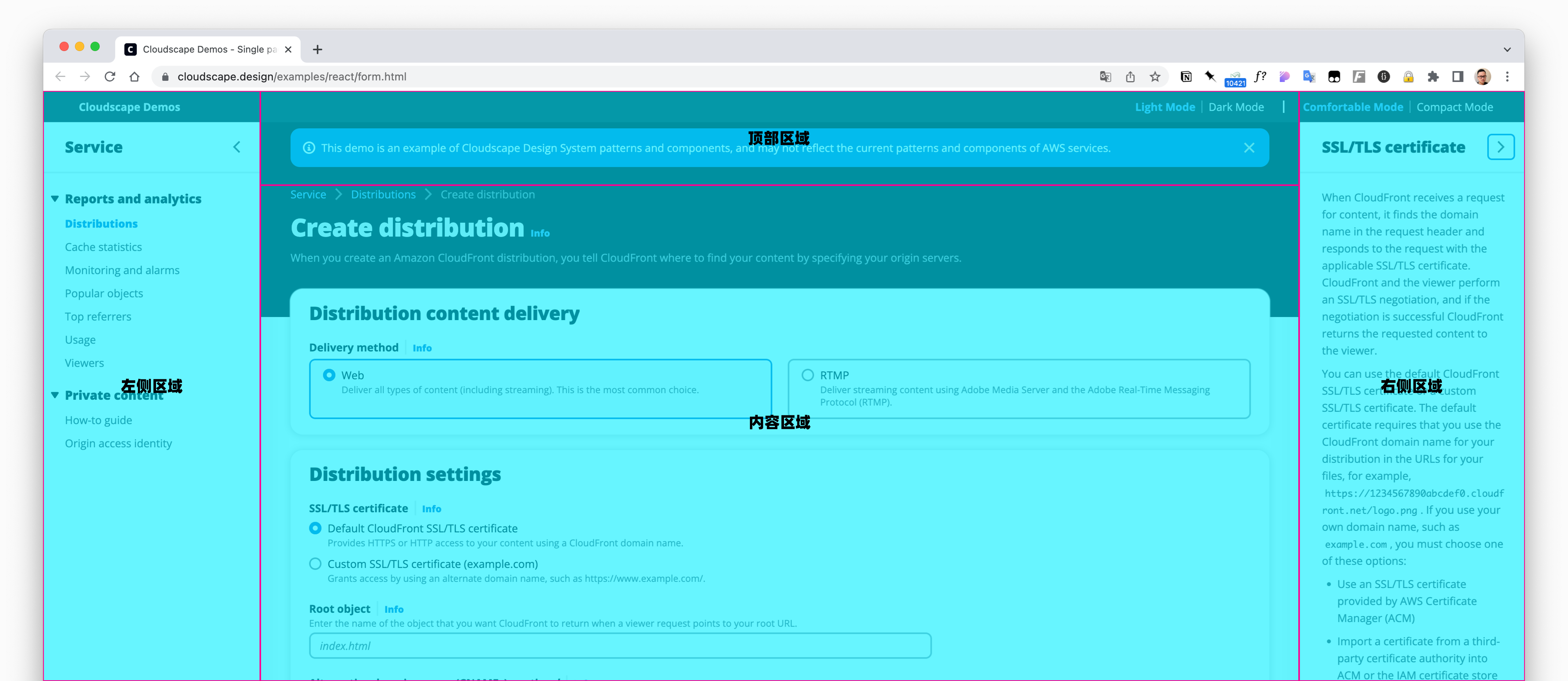
和大部分的产品一样,CloudScape 基于 12 列栅格提供了一个三栏布局的模式。在此基础之上,系统里还对各个区域进行了明确的定义。
- 左侧区域(可折叠),专用于显示系统导航
- 右侧区域(可折叠),占用与页面帮助面板和工具栏
- 顶部区域,专用于页面级信息通知
- 中间区域,显示主要内容信息

这个区域的划分和定义其实并不复杂,但很多时候大家并没有做。这个看似不太大的“问题”却会造成在应用的时候错误,长久以往造成页面的混乱。
还是前面财资线的例子,我们在创建设计系统的初期最重要的事情之一就是定义系统的布局。明确每一个区域的作用,可以放哪些业务模块,以及它的交互行为如何都进行了明确的定义。
不够可惜由于业务实在过于复杂,导致当时我们布局的设定还是有些复杂。但它的效果是非常明显的,无论是在与业务方的沟通还是后期的设计研发过程,它都帮我们减少了很多不必要的沟通浪费。
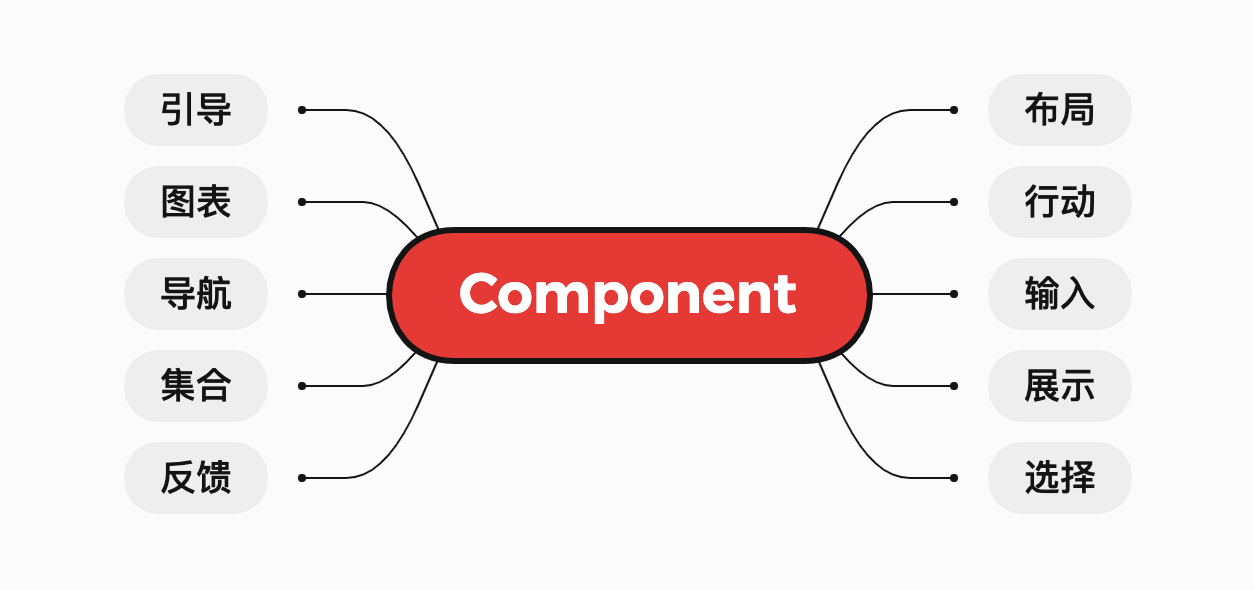
02. B端 设计系统中的设计组件(Component)

CloudScape 提供以上 10 大类共 67 个组件,基本涵盖了 toB 产品的核心场景。这部分做得非常用心,基本上每个组件都提供了使用说明、配置调试、API、测试指南,让用户清晰的理解和使用这个组件。
这里挑选 1 个有代表性的和大家聊聊,其他的 60 个多个组件就不一一介绍了,大家可以去官网查看。
Autosuggest
Autosuggest 字面意思就是自动建议,在其他很多设计系统里也叫 Autocomplete (自动填充),是帮助用户快速完成信息输入非常有用的一个功能。

早些年很多人会把这个功能封装在具体的某个组件中。看起来似乎没毛病,但到了新的需求中你可能会发现某个自动填充的场景没有考虑到。于是就出现了新的组件继续往下走,遇到新问题,再出现一个…
如果换个角度来看,自动填充它确实本身也是一个组件,目的就是解决当需要系统向用户提供输入辅助时的帮助。这样一来,这个看似小小的自动填充模块深入挖掘下去还是非常复杂的。
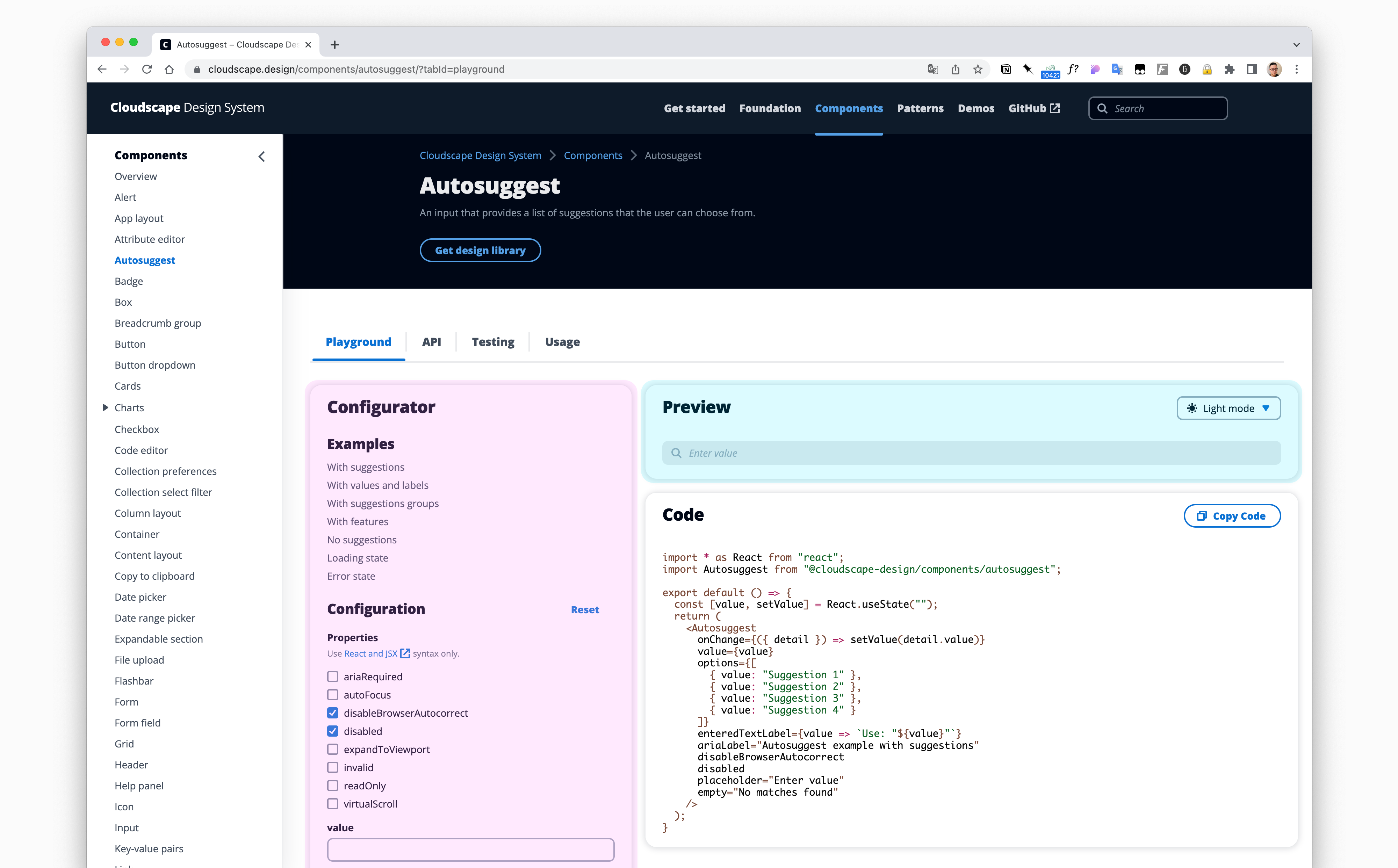
下图是 CloudScape 的 Autosuggest 组件页面。从左到右以此是配置调试、API、测试指南和使用说明。

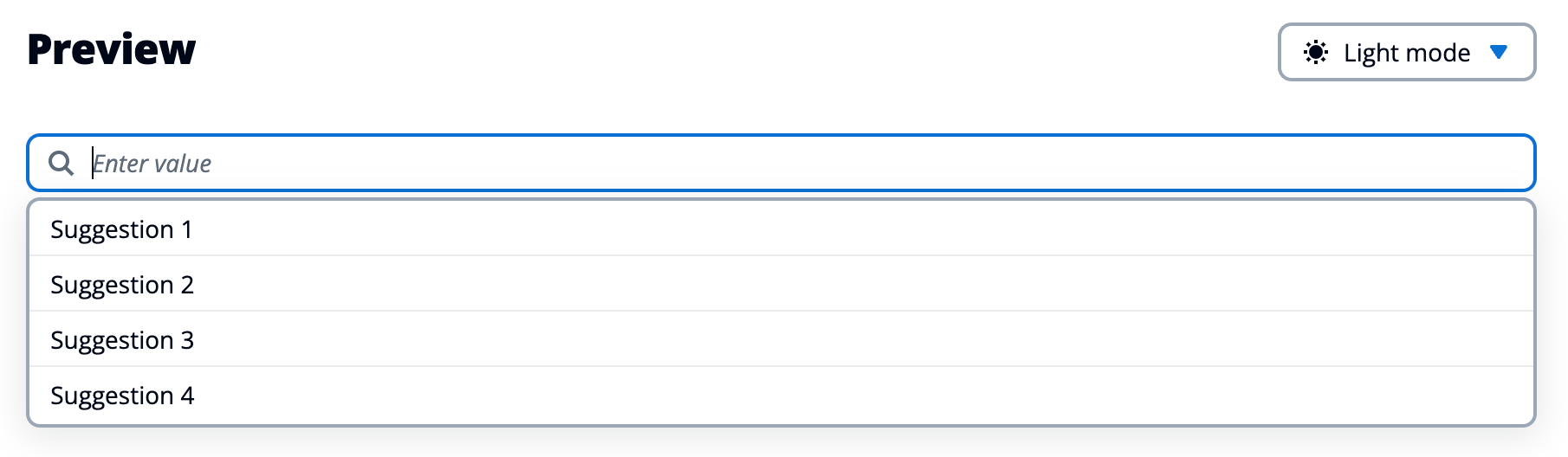
在当前配置调试界面的左侧红色区域,你可以查看它的一些实际案例。比如标注的输入建议、输入建议分组、带标签建议、报错模式等。这里你基本上能够感受到它可以如何去使用。
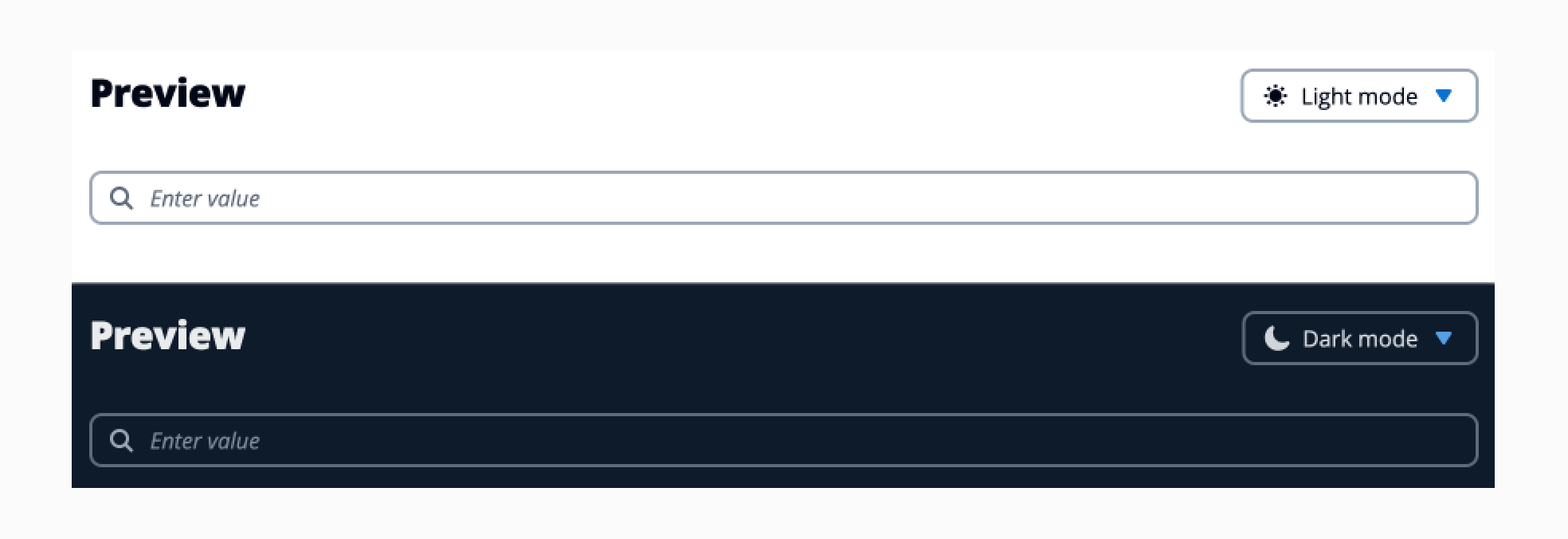
顺便说一句,CloudScape 提供了标准亮黑模式,每一个组件和 Pattern 都可以预览它的效果。

在构建设计系统的过程中,组件梳理和定义看似是一件很机械的工作,但实际上非常的重要和严肃。架构型设计师首先需要从海量的业务场景中找出它们进行归类、抽象、定义、封装,这其实非常考验设计师的能力。
03. B端 设计系统中的设计模式(Design Pattern)

CloudScape 提供以上 5 大类共 35 组 Pattern。相较于之前和大家提供的 Carbon Design System 这里对 Pattern 的定义会更加的具象,也更贴合业务。大家一看就很清楚它能帮助我解决哪个业务需求。
这里也一样,挑选 1 个比较有代表性的和大家展开聊聊,其他更多大家还是去官网查看。
B端 设计常见场景:Announcing new features · 新功能发布
「新功能发布」可以说是 toB 产品中的老大难问题了。不是它本身有多复杂,而是绝大多数产品上都很乱。规则制定不清晰,设计师会错用,有了规则执行也难以到位,时间一长就会出现通知、浮窗、提示满天飞的情况。
当然,这本身是一个和产品、设计、运营多方以及“利益”都有关的问题,我们今天还是先回到设计本身,看看 CloudScape 是如何定义标准的。
首先对于「新功能发布」它给出了三条核心体验原则:
- 用户的核心工作是完成任务,所以尽可能保持沟通内容的简洁,减少用户认知的负担
- 给予用户控制权,减少对用户工作的打扰
- 控制好对 Flashbar 这类组件的使用,降低对用的视觉干扰
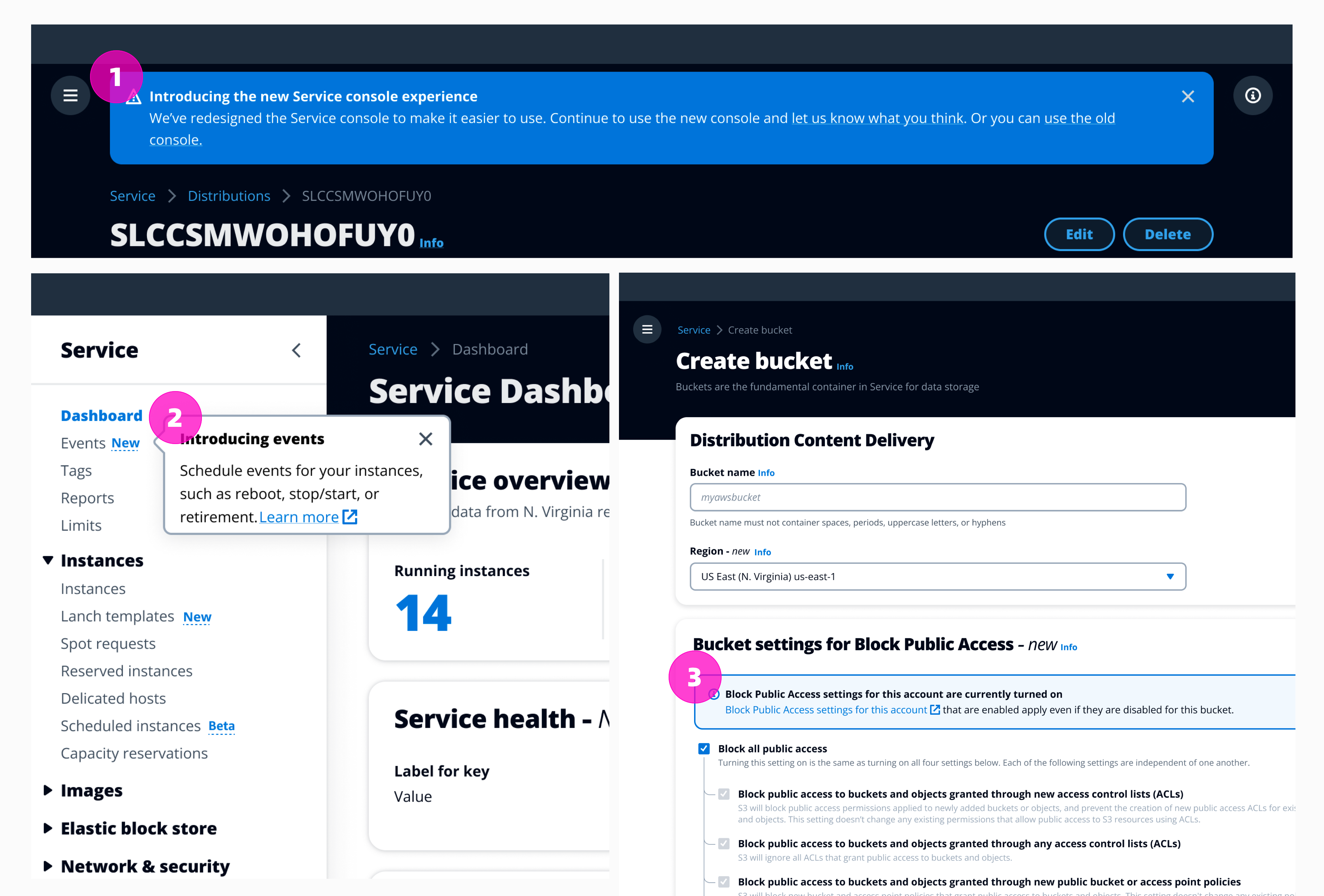
CloudScape 提供了三种「新功能发布」的类型,提供不同场景下的视觉引导。

服务级的功能发布 – 图中 ①
如果新发布功能会影响到该服务中的所有页面,可以使用系统中视觉最强的组件 FlashBar 来进行提示引导。
页面级功能发布 – 图中②
页面级功能发布是针对新增页面或服务中有新功能增加所提供的通知方式,在侧边栏中使用弹出气泡提供提示引导。
页面内功能发布 – 图中③
页面内功能发布是针对某个具体功能页中新模块增加所提供的通知方式,在页面模块中使用类似 Flashbar(视觉强度较低)的通知模块提示引导。
CloudScape 对新功能发布的定义其实也并不复杂,但通过分类之后也已经非常清晰了。使用者需要的是在使用前先确定它是属于哪一个层级的新增功能,在选择与之对应的类型即可。
https://cloudscape.design/patterns/general/announcing-new-features/
04. 演示 · Demo
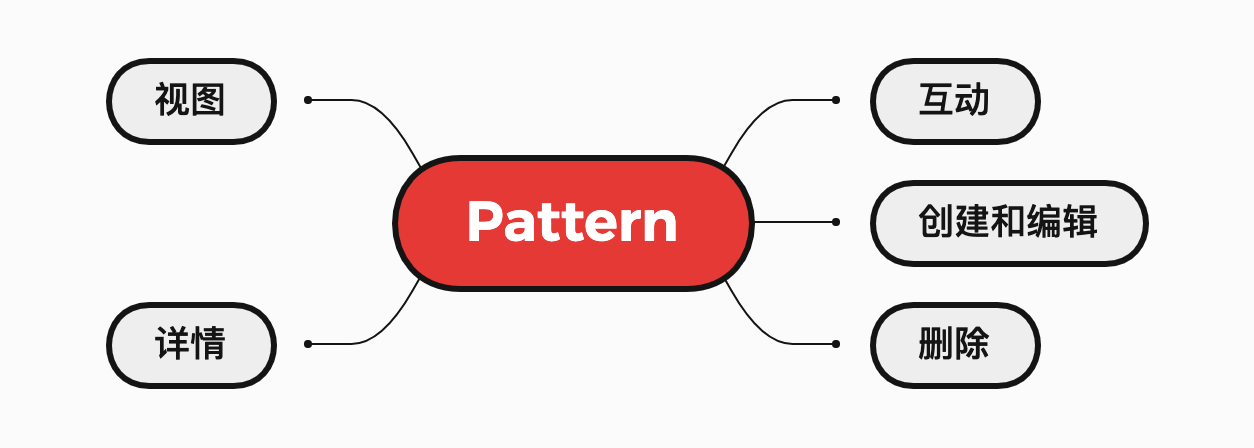
CloudScape 提供的模板不多,一共 27 个。但它基本上已经涵盖云产品业务中的几大核心场景,比如创建(编辑)、列表(筛选)、详情(各种模式视图)以及一些核心交互(删除、编辑、校验等)。
在设计系统的工作里,模板相对比较考后,因为它需要大量的实践和迭代才能最终确定,所以你会发现大多数的设计系统这部分都做的比较薄。
但模板又是设计系统中非常重要的一环。如果我们想将设计系统建设成运营、产品、设计、研发甚至是管理者的共同沟通语言,模板其实才是那最终可视化的画面。
在我们之前建设设计系统的过程中,可视化的模板很好的解决了各方对于需求最终会长成啥样的“焦虑”,大家也更有可能将精力更多的放在业务本身上。
模板的部分这里就不展开介绍了,大家还是直接到官网上去体验吧。
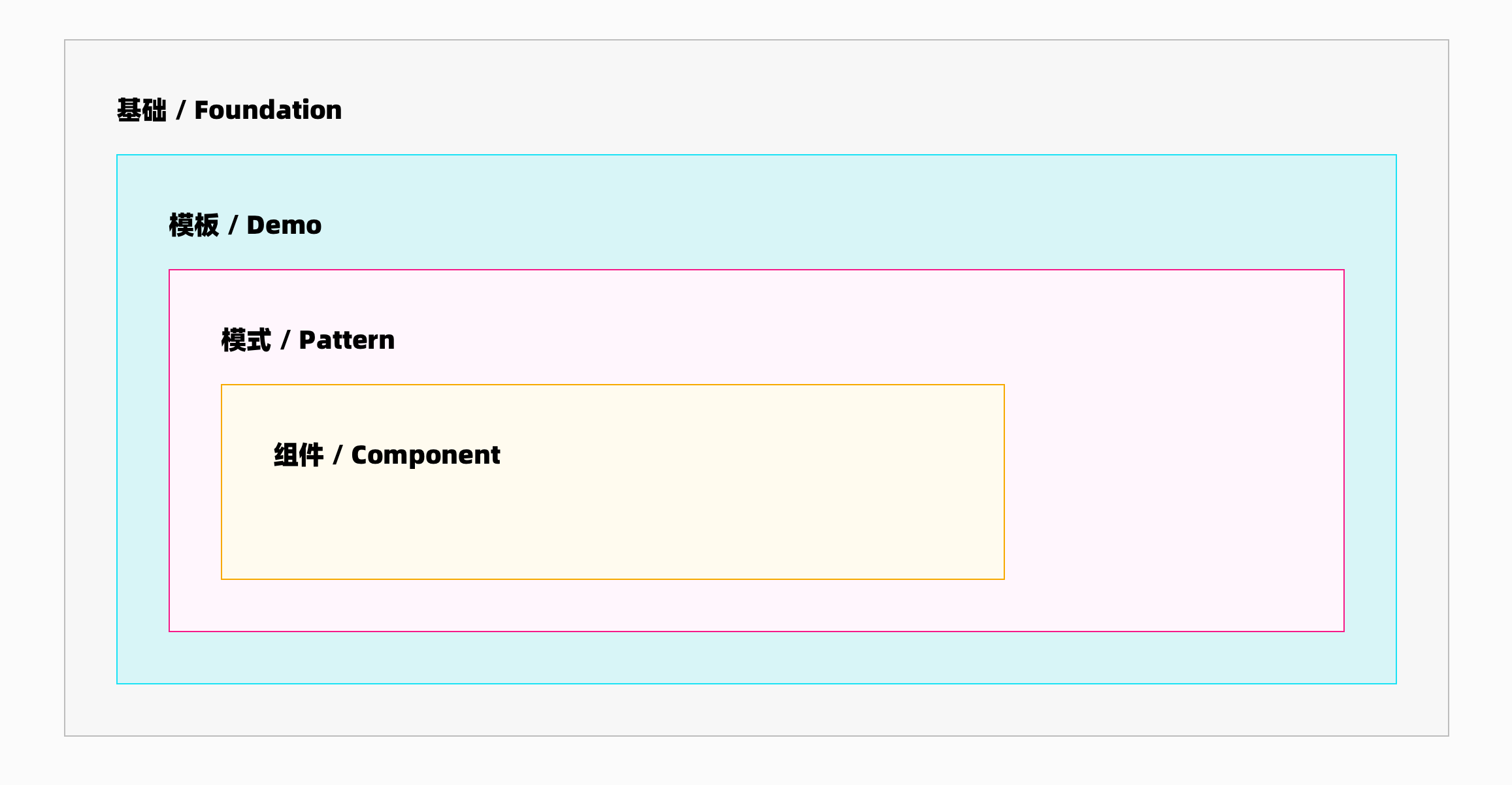
回顾完整个 CloudScape Design System,我想给大家画张图:

纵观整套设计系统,它其实就是这组件、模式、模板、基础四大部分的一步步收敛和包含。
- 基于领域和业务的特性先进行组件的盘点和定义,解决核心操作的交互问题
- 通过各组件的组合形成固定的设计模式,用来解决一些明确的场景任务
- 通过大量的实践和迭代,将组件和模式沉淀成模板,提升页面的生产效率
- 基础设定作为整套设计系统的“地基”,严格渗透执行在设计系统的每个环节中
B端 设计系统 AWS CloudScape 的总结
CloudScape 作为一套服务于云产品业务的 B端设计系统,做得非常的完整和准确。
从组件到模式再到模板的一步步收敛非常清晰,对使用者而言实操性非常强,尤其是对于复杂业务场景下的高效性和一致性有着很好的保障。对于新入职的设计师而言,这样的 B端设计系统使得他们可以在一两天内快速上手并开始工作。
这一点对于云服务领域的设计师来说,尤其是在阿里云、字节跳动、腾讯等类似业务中的设计师,应该感触会非常深。
今天和大家聊这套 B端设计系统,并不是想告诉大家直接去用它就好。设计方案没有绝对好,但有相对的最合适。CloudScape 其实是给了我们一个非常好的思路去构建自己的设计系统,这篇文章也仅仅只是“总览”了一下这套设计系统。大家不妨花点时间去多读几遍官网文档,相信对你一定有更多的感悟。
设计系统 (Design System) 是当前设计领域最热门话题的之一,但其价值并非所有人都清晰认识。如果你感觉很难给你的主管或团队成员推行设计系统,很难讲解清楚设计系统的价值。那么可以参考我曾经一次分享的 PPT,希望它可以提供一些参考和帮助。
本文出自专栏 设计有得聊 ,提供全文试读

