设计系统在 PPT 领域的应用
设计系统 一直以来应用最多的领域还是在 toB 端,让很多人误认为设计系统 = 中后台设计。我们之前聊到过,设计系统实际上是对设计的抽象和约束,toB 端只是因为其场景在当下更容易达成一致,但不代表只有它可以做到。其他的领域只要能对规则进行抽象和定义,设计系统同样是成立的。
最近一直在关注 PPT 工具领域,试用了一些新理念的产品,比如 iA Presenter、Paste。相较于“古典”的 PowerPoint 和 Keynote,这些工具都在试图用新的思路和能力来改变这个“万年不变”的工具领域,这其中就涉及到设计系统以及在线设计。所以这一期的文章,我想结合这些案例从产品和设计的角度和大家聊一聊在其他领域设计系统的实际应用。
PPT 工具市场分析
自从进入电脑办公时代,做 PPT 的工具几乎都选择微软的 PowerPoint,加上近十年苹果电脑普及后所引入的 Keynote,PPT 工具市场基本上已被这两家所垄断。想要在这个领域做一些商业探索,只有付费模板和付费制作两条路。
先来说说 PPT 模板,这也已经是一个非常古老的模式了。从国内到国外,大家可以在网络上找到非常多各式各样的免费模板。如果你愿意付点钱,那你还可以买到很多更加精美的内容。
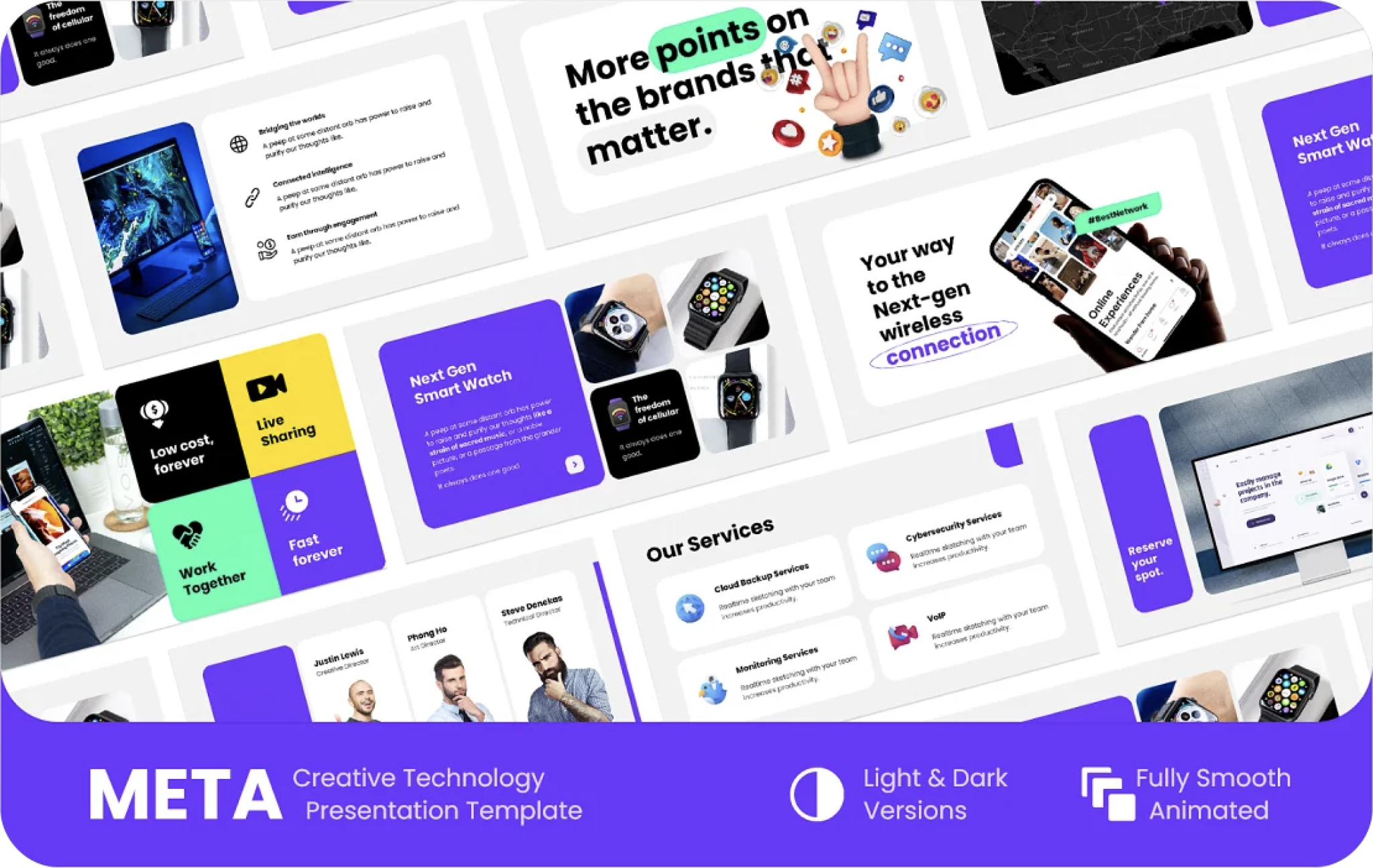
比如下面这套来自 Creativemarket 的模板,花费 19 美元你可以获得 100 张不同样的模板,并且包含 Light & Drak 两种模式,2,000 多个 icon。

看上去似乎不错,拿来改改也能获得一个还不错的 PPT。但事实并非如此,它依旧有着不低的操作成本,普通用户难以驾驭。
自己不会做,但又想要一个好看的 PPT,那就只能“求助于人”了。低至 10 元淘宝上的低端设计服务,高至数万元的专业设计服务,PPT 制作市场一直有着不小的需求。整个市场我无法统计,但就之前在集团收口的制作需求这个切片来看,这个市场还是相当可观的。
几乎每个人都会需要做 PPT,在这个基数面前买模板和买设计的依旧只是很小一部分,绝大部分的人还是需要回归到工具,继续使用 PowerPoint、Keynote 磕磕绊绊的做 PPT。
PPT 工具有什么问题?
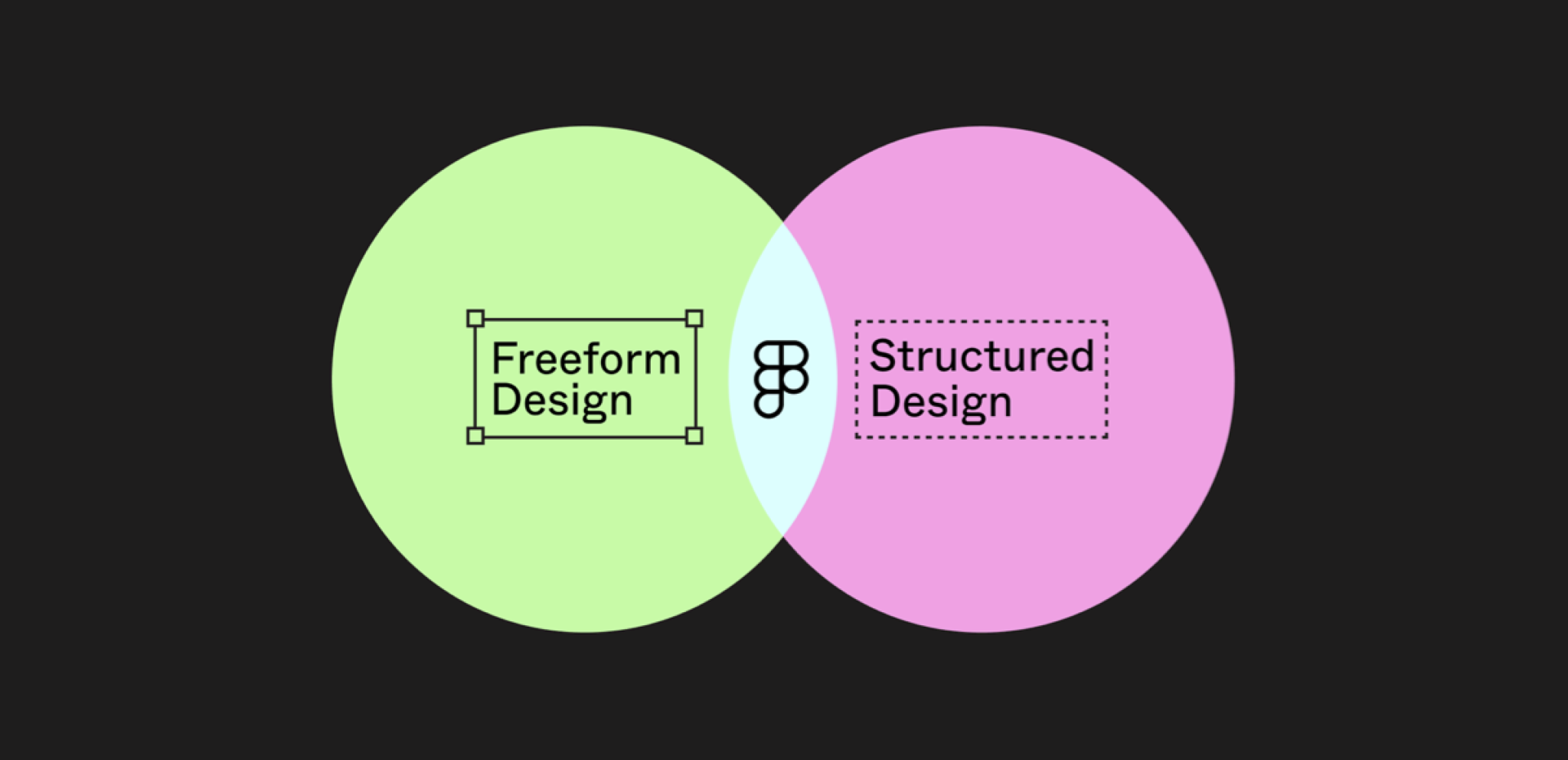
Figma 在去年的设计系统大会上曾提出过一个概念: Freefrom Design vs Structured Design,也就是自由式设计和结构化设计。

PhotoShop、Sketch 以及PPT 制作工具 PowerPoint、Keynote 本质上都属于自由式设计。它们都是给用户一张画布和一系列的元素,在画布上拖拽排放、调整样式来完成最终的设计。
自由式设计的优势就在于“自由”,用户可以随心所欲的发挥创造力创建自己独特的设计。这些年因为做汇报太多,深入研究了下 Keynote。发现它真的是非常强大,用它来做设计做原型也没啥问题。
但也正式由于过于“自由”,普通用户想要用好这些工具还是有不小的学习成本。组织内容加上做好表达,想要做出一份出色的 PPT 确实不是一件容易的事情。
PPT 制作需要解决什么问题?
还是先回到用户需求,做出一份好的 PPT 到底应该如何定义?我认为还是需要满足以下三条:
- 内容信息好,值得大家聆听、学习
- 表达逻辑好,便于大家查看、理解
- 表现形式好,给予大家好的观感、体验
这里的第一条(内容信息)是一个 PPT 最基本也是最重要的部分,这是工具目前还无法解决的问题,还是依赖于作者对选题的思考、理解。当然,满足了第一条但表达逻辑和变现形式不佳,它依旧可能会成为一个糟糕的分享。而这里,就是目前工具可以给予一定帮助的地方了。
随着这几年技术和理念的进步,PPT 工具领域终于也被“盯”上,出现了一些新的“古典” PPT 工具的挑战者。它们主要有以下两个趋势:
01. 协同在线化
作为最常用的办公文档之一,PPT 其实是有很强协作需求的。几乎所有的团队目前合作写 PPT 还是文档传来传去,只要几个版本弄下来一定会出现很多的细碎问题,效率着实不高。
以前我们做汇报,大家都是将各自的内容截图到钉钉中,大家讨论反馈后再将最终源文件发给其他人,一次汇报做下来电脑里至少十几个 keynote 文档。
PPT 的协同中,无论是独立写还是合作写,最核心的问题其实就是评论反馈和实时更新两个点。而这两个点偏偏也是传统工具目前无法解决的问题,自然它们也就成为了 PPT 工具发展的新方向。
02.模板产品化
我们前面提到,PPT 的模板市场相当的丰富。但对于普通用户来说,有模板也不一定能用得好。模板只是设计师做好的一套结果产物,在 PowerPoint 和 Keynote 这些自由式设计工具中,如果不熟悉工具可能还是会弄得一团糟,拿模板改版反而更耗费时间。
如何让做好的模板让用户能够“无脑”使用,还能保证最终的效果呢?最好的办法还是将模板产品化进行一定的约束,让用户给予模板进行 PPT 的搭建。让用户做选择题和填空题而不是开放题,尽可能的避免买家秀和卖家秀的问题出现。
其实对于在线搭建来说,无论你要做的是网页、海报还是 PPT,对它来说都是同一个逻辑,只不过设计的基础规则和展示形式有所差异。相对于搭建网页,PPT 的结构和设计会相对简单一些,基于模板进行在线设计的操作难度也会更低。
设计系统 在 PPT 工具中的应用
聊完 PPT 工具的背景信息和趋势,接下来给大家挑选两款新方向下的 PPT 工具和大家聊聊它们与设计系统的关联。
iA Presenter
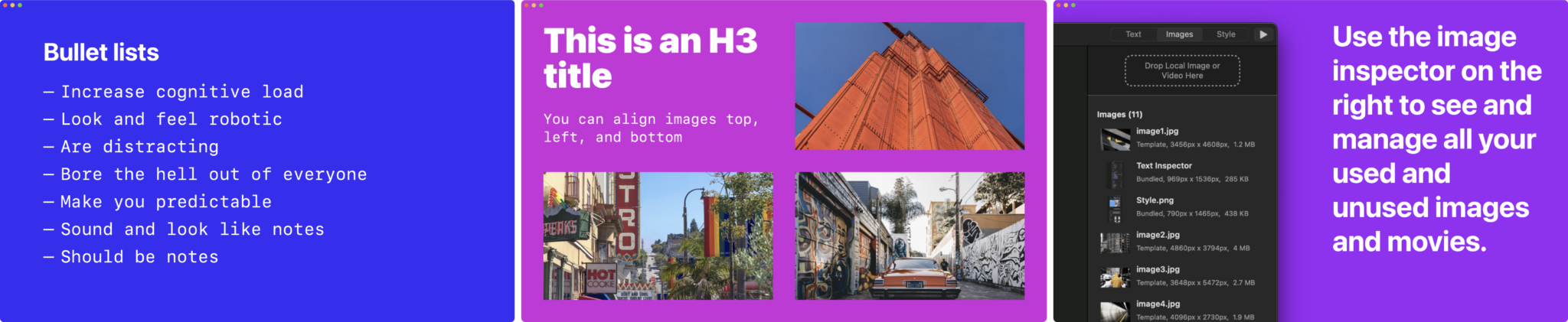
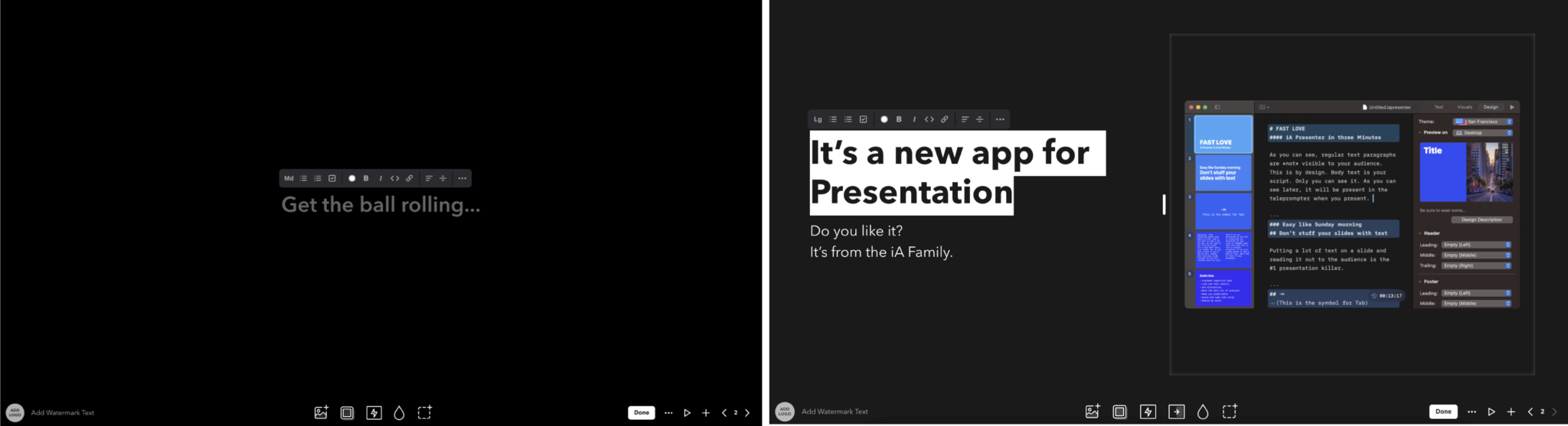
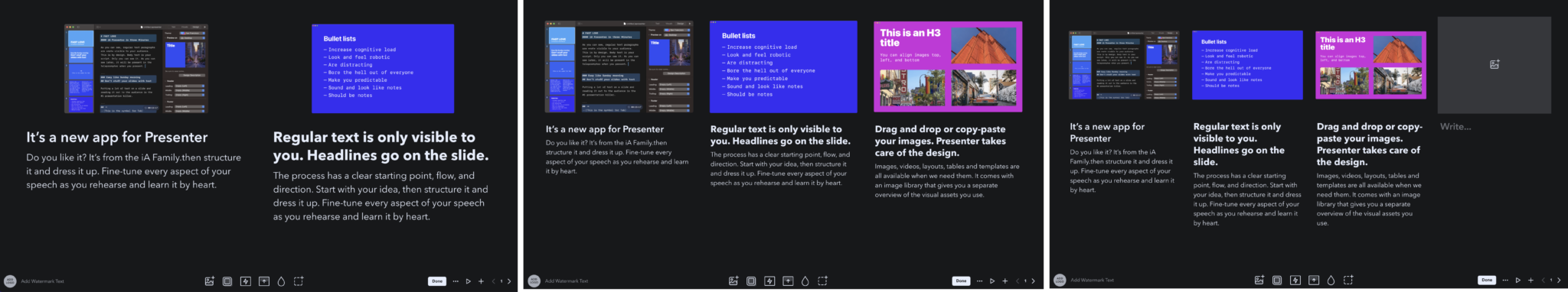
如果大家经常使用 Markdown 写东西,应该听说过 iA Writer。iA Presenter 是这家公司近期新推出的一款 PPT 工具。不懂设计的用户也能通过它轻松的做出一些还行的 PPT,比如下图中的这些示例。

iA Presenter 目前还处于测试阶段,感兴趣的同学可以在文章底部获取内测版下载链接。
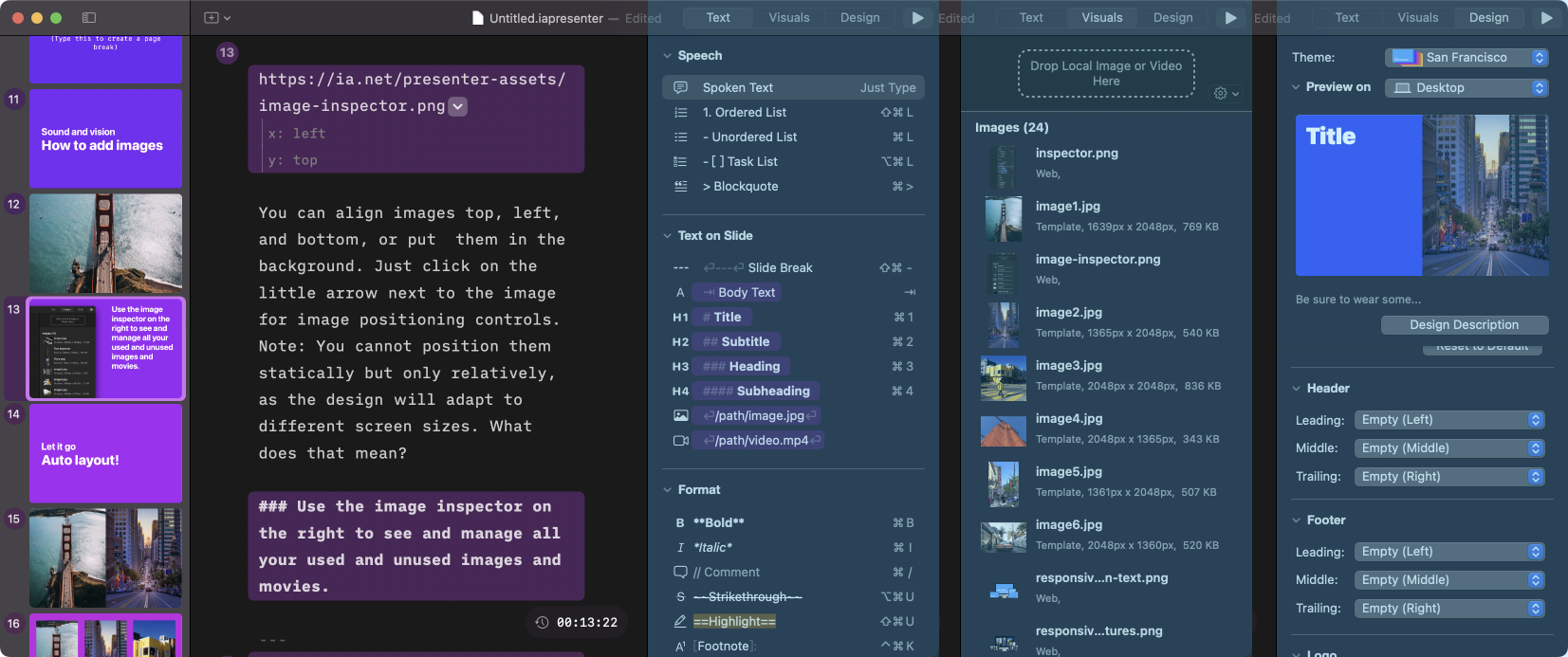
严格意义上来说 iA Presenter 也不完全算 PPT 工具,打开应用的界面你会发现它居然是一个文档编辑器,以写文档的方式来写 PPT。

粗略一看你会觉得 Presenter 有些故弄玄虚,其实就是一款基于 Writer “升级”出来的新工具。简单来说就是 iA Writer + Theme = iA Presenter,结合主题对 Markdown 标签进行格式化来生成 PPT。
但仔细想想你会发现这款新产品的核心理念还是非常独到的。
iA Presenter’s text interface puts the focus on the story, saving time and nerves.
iA Presenter 让你将关注点放在故事上,节省你的时间和精力。
之前在「如何缓解写 PPT 的焦虑」一文中就提到过,写 PPT 最核心的就是需要先写大纲,再拆分成每一页 slide 组织内容,最后才是设计 PPT 或套用模板。
一份 PPT 文档的好坏首先是内容,其次才是设计。iA Presenter 这款产品是以 PPT 模板为基底,以结构化写作为切入点为用户提供写 PPT 的一个新的选择。
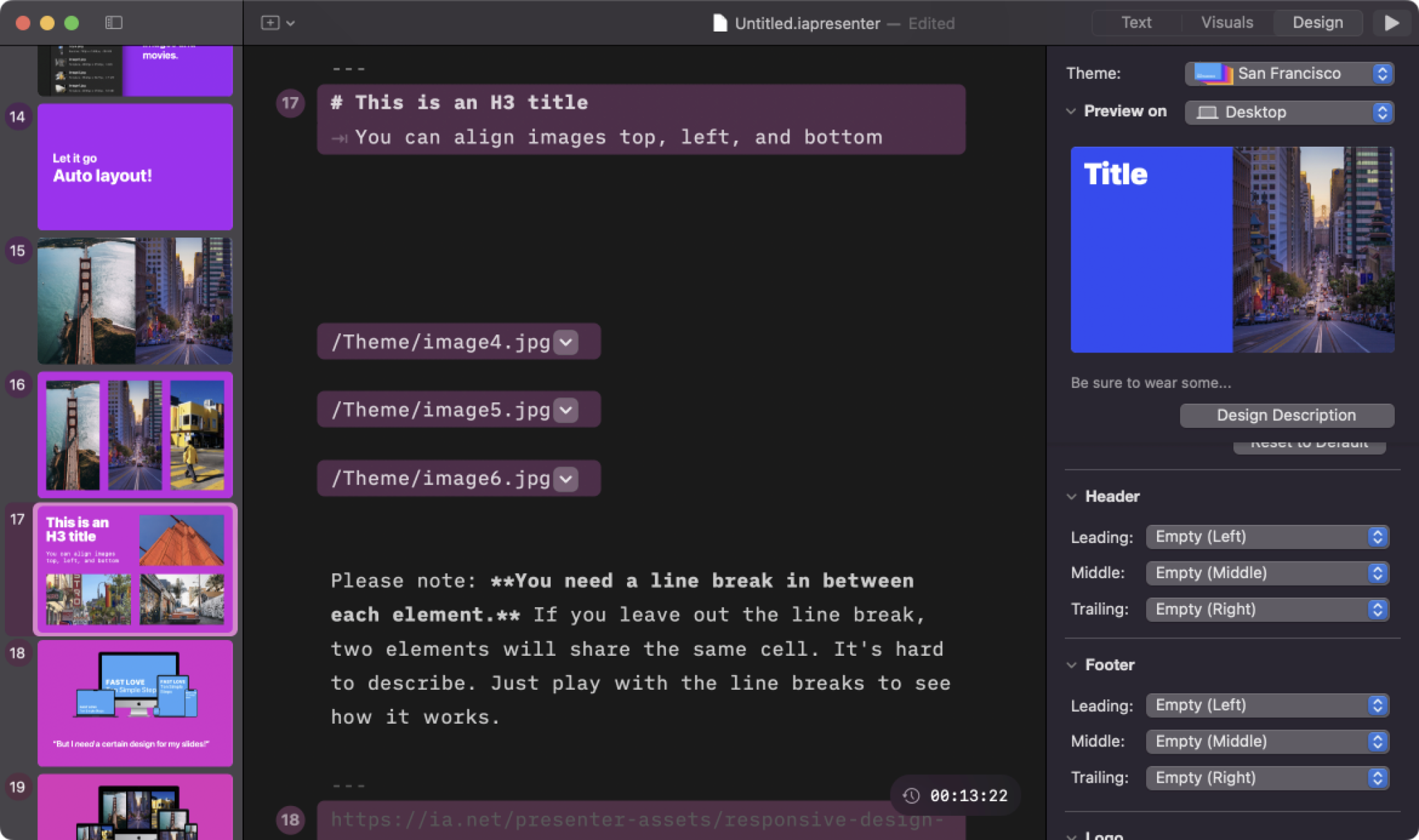
写作是 iA 的老本行这里就不聊了,我们重点来看看它的 PPT 能力。应用窗口的右侧是一个辅助面板,提供文字样式(markdown 标签)、素材库、样式配置三大功能板块。

简单的做一些全局配置后就可以将重点放在 PPT 内容的写作上了,结合对文本标签的使用,Presenter 就可以帮我们套用系统模板生成一个完整的 PPT 了。
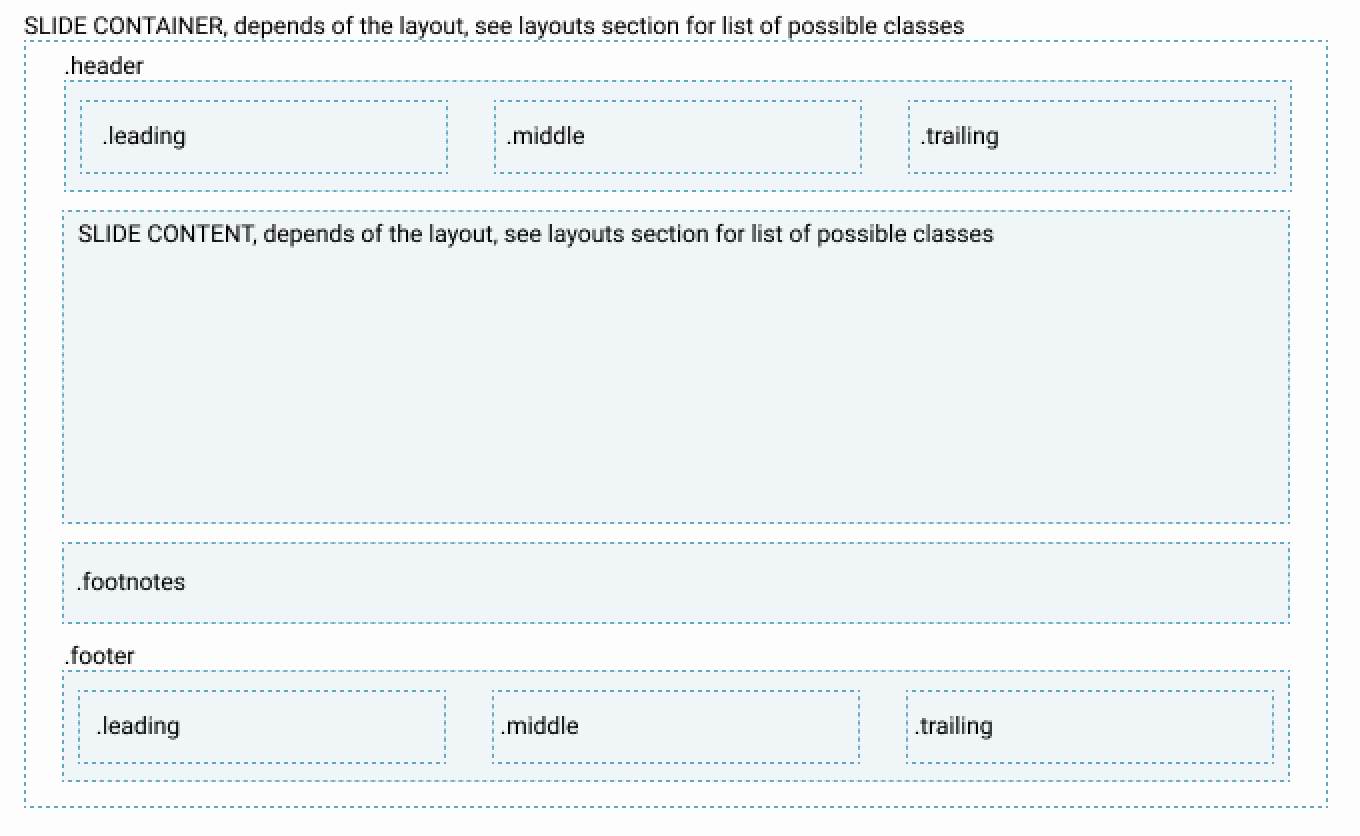
目前的版本里模板能力比较简单,配置面板内只开放了字体选择和一些字段的开关。默认提供的十套模板也只是一些简单的配色调整。官方自定义主题文档里提供了 Slide 的 HTML 结构,配合对 Style 样式的调整,我们也可以按照喜好定义自己的 PPT 主题。

Presenter 对于模板还是比较克制的,页面的布局不多,主题可配置的空间也不大。究其根本还是希望用户“淡化” PPT 的设计,将精力回归到对内容的关注上。看上起似乎有些偏执,但到也符合 iA 这家公司的一贯理念。
Paste
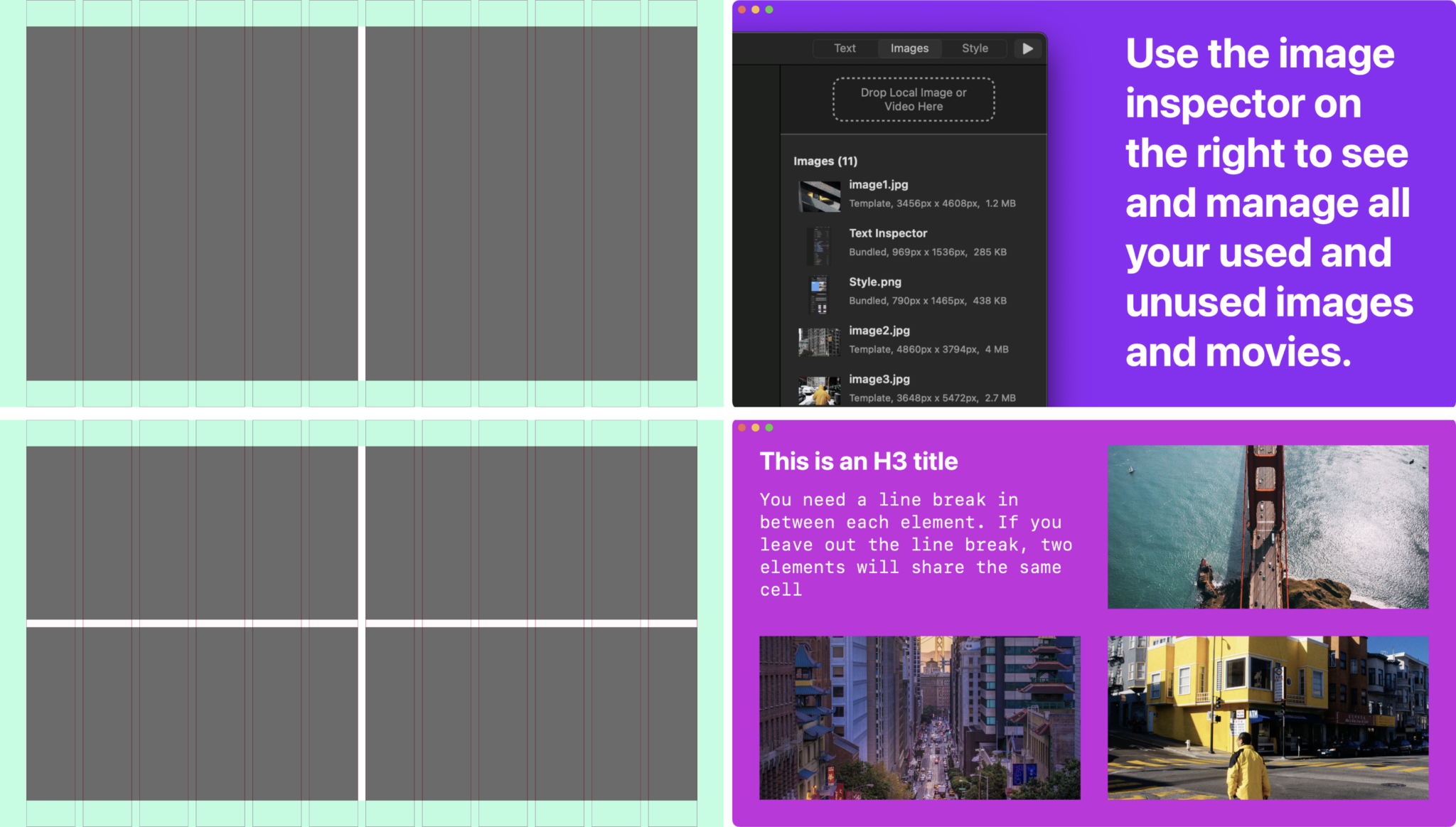
Paste 是一款在线的 PPT 工具,相较于 iA Presenter 它的产品形式大家会更为熟悉,主打在线协同和模板化。样式和排版已经做好了基础设定,用户可以调整的只有字号、颜色和布局,用户打开新页面关注内容部分就好。

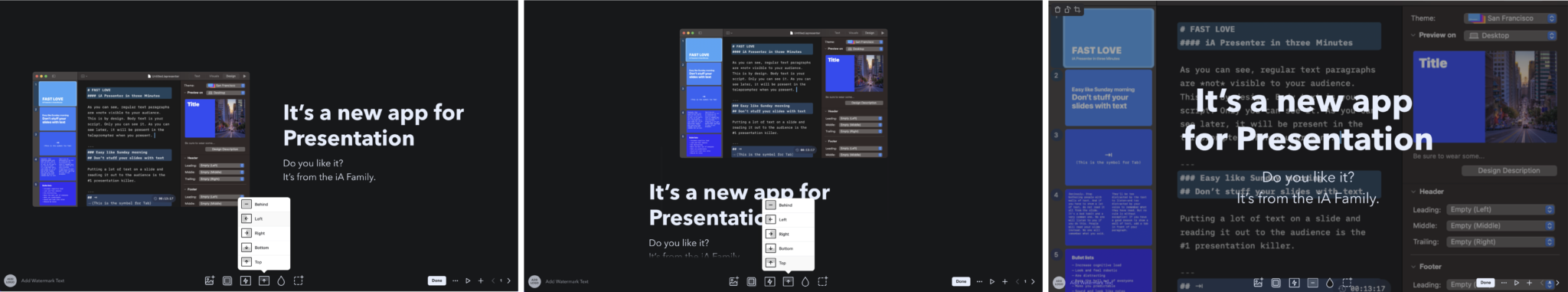
一个基础的图文模块,Paste 提供了上下排布、左右排布、背景图 5 种模式。

Slide 页面提供了多列布局模式,最多可以支持 6 列排布。

相较于 iA Presenter,Paste 提供的模板能力会稍微丰富一点。从页面布局到模块排版再到文本样式,虽然还是比较简单,但 PPT 常见的模式基本都已经满足,做一份合格的 PPT够用了。
大家可能已经发现,iA Presenter 和 Paste 的主题模板虽然简单但也已经可以形成一套 mini 的设计系统了。但即使它很简单,在将其产品化之后价值确实非常明显的。
PPT 的 mini 设计系统
之所以将它称为 mini 设计系统,是因为相较于传统的产品界面设计,PPT 的模式、交互还是会简单很多,最核心的就是栅格、布局、字体和色彩。
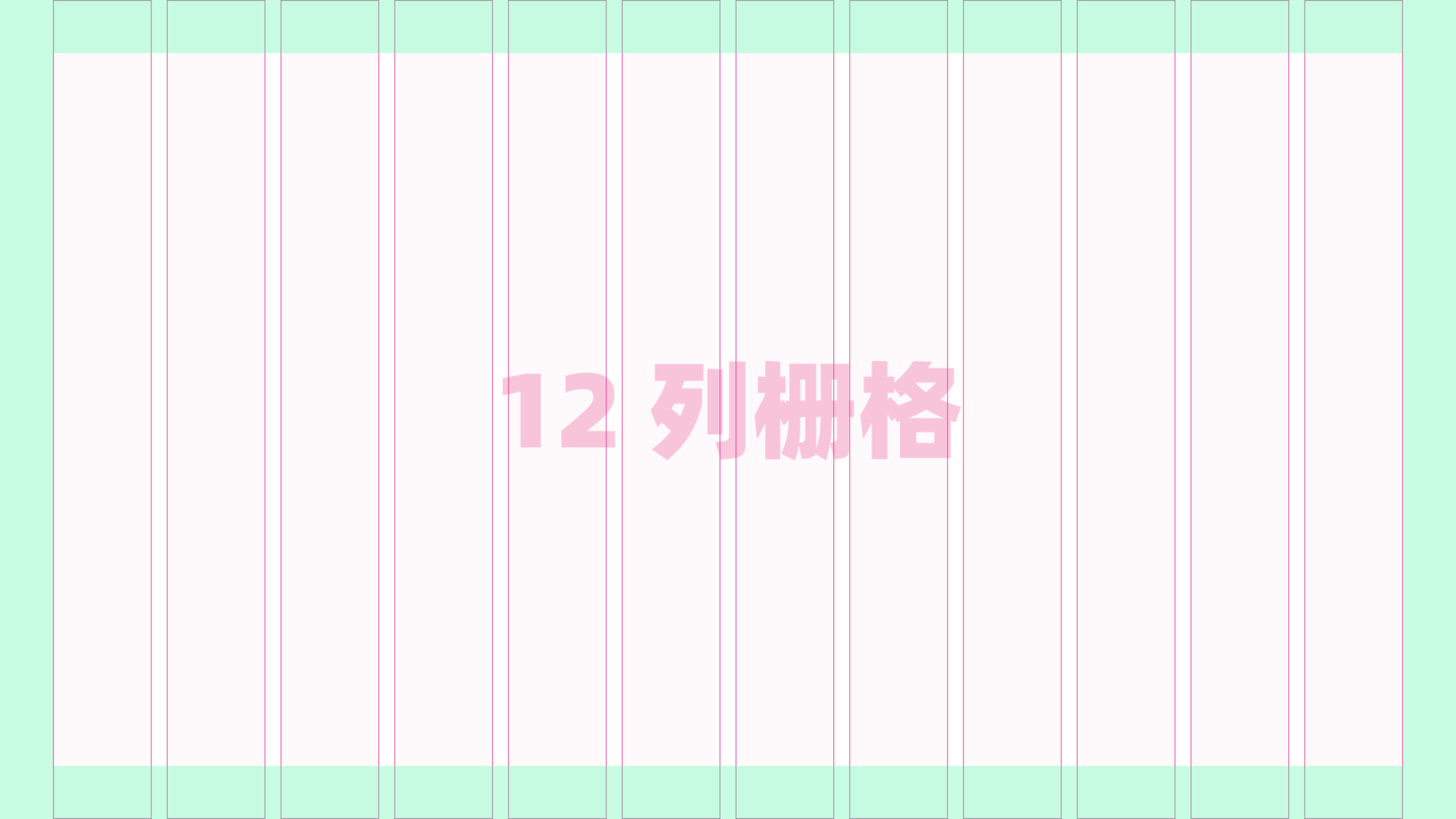
PPT 的栅格体系其实很早就有被提出过,但并不像产品界面一样达成了大家公认的标准。不过大部分的 PPT 都是基于 1920 的尺寸设计的,所以我还是倾向延续在 web 端的思路使用 12 栅格体系。

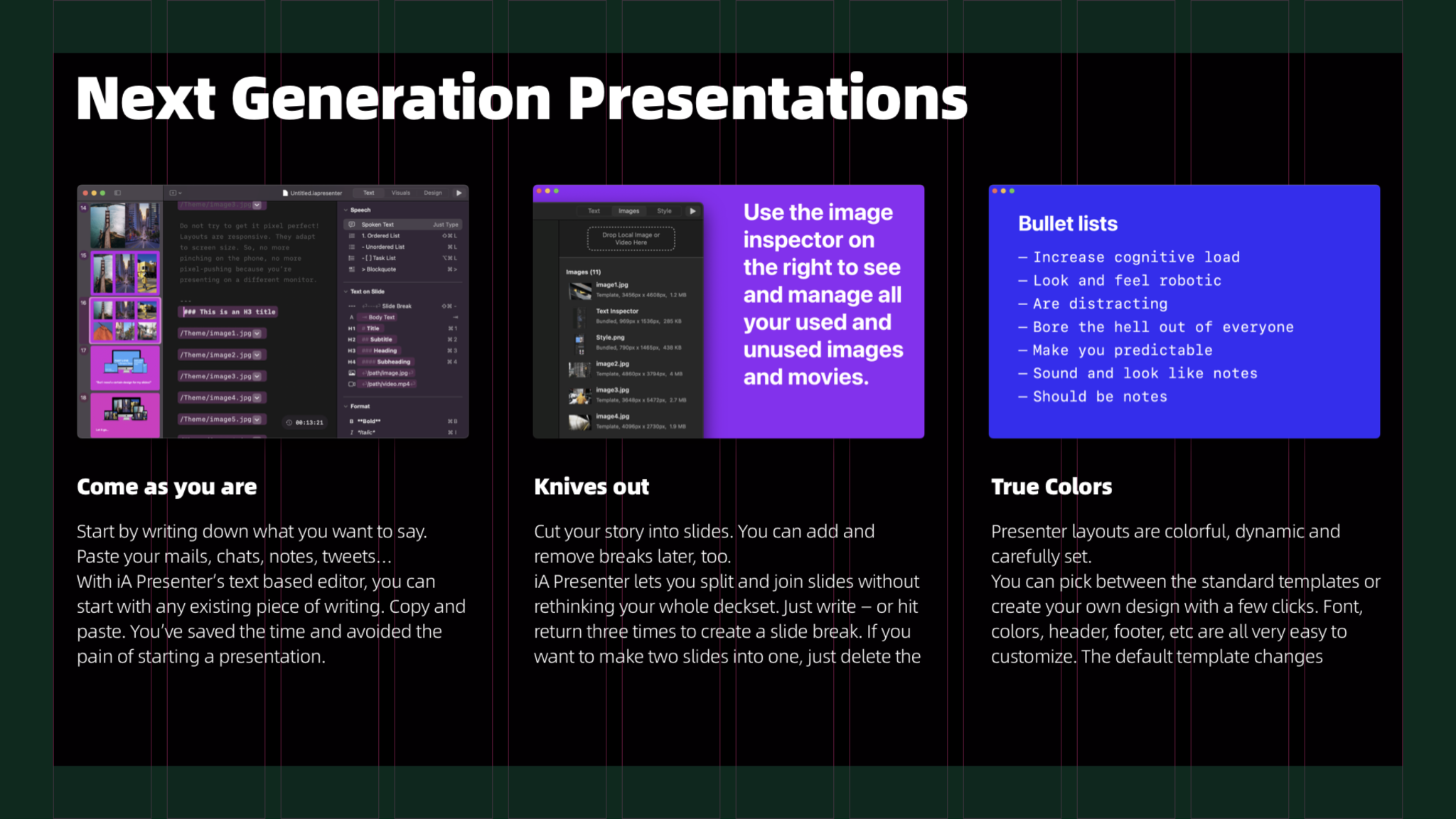
接着按照我们在 Web 界面上布局的方式,我们很容易就能实现出 PPT 中常用的排版布局。

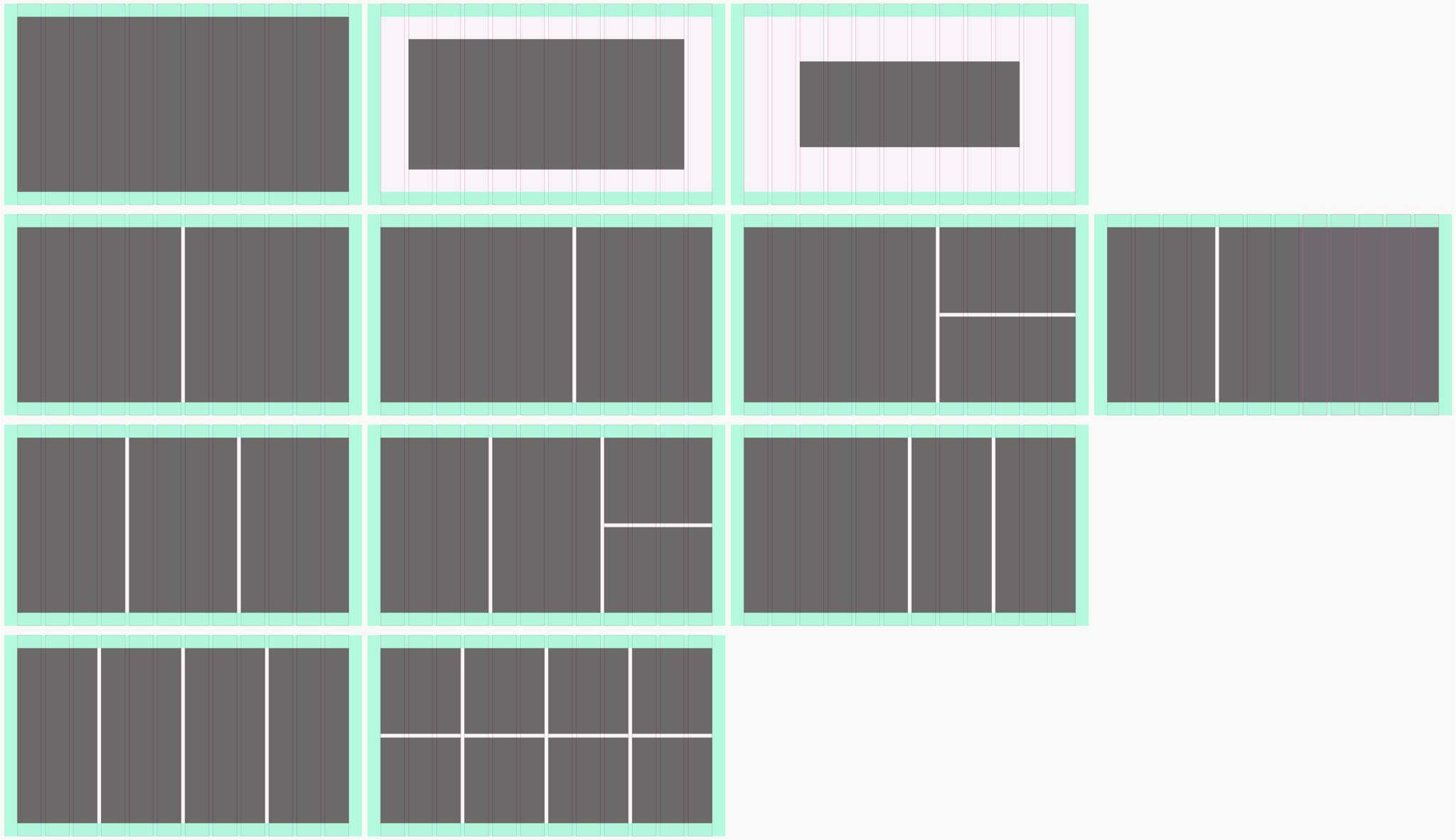
PPT 的页面排版没有特别复杂,我们很容易就能将常用的一些布局穷举出来。

栅格的具体数据这里就不标注了,源文件我附在文章底部,感兴趣的同学可以下载查看。
有了这些布局,再结合上文字排版、色彩的定义,我们就能够将它们制定成具体的规则进行产品化。用户只需要选择模板、填入内容也可以制作出和设计师一样美观的 PPT 了。

尾声
类似的 PPT 工具还有很多,但无论主打什么特性,大家在 PPT 页面的设计上都倾向使用主题模板,以此来降低用户在制作上的精力消耗。不过目前这些模板的都还比较基础,都只是做到了“还行”的程度。
在线设计(或在线搭建)的能力如今其实已经非常成熟了,复杂的 toB 端页面或前台营销都可以搞定,PPT 这个场景自然也完全没有问题。
虽然 PPT 的最为重要的是内容和表达逻辑,但设计依旧是大家非常关注的问题,目前的这些“产品化”模板还无法满足大家复杂的 PPT 诉求。想要丰富主题模板,一套完整、可拓展的 PPT Design System 非常的有必要。
大家如果有兴趣,不妨可以来尝试思考一下,给自己制定一套。我自己也在考虑明年发布一套 PPT 的 Design System,欢迎大家来一起交流。😊
欢迎加入我的知识星球 – [设计有得聊↗]使用微信扫描下方二维码了解详细信息。
