这是节前应邀进行了一次关于 Design System (设计系统)的“布道”分享。我将 PPT 内容进行了一些细化和调整,在这里分享给大家。大家在对内进行宣导的时候可以以此 PPT 为基础,给你的老板、团队同学讲解为什么要做设计系统。
这次分享也是对过往前面几期文章的一个不同视角的“串联”,从这个视角再来回顾这几篇文章相信大家会有更多不同的理解。欢迎大家有时间读完后来群里进一步一起探讨。
Design System 介绍 PPT
本次 Design System 的分享定位

设计系统的理论和案例,相信大家在日常工作中已经看过不少,也不是本次的分享的重点。因此这份 PPT 不聊细节,而是基于这些年在设计系统、协同过程中的一些感受来给大家聊聊我是如何看待设计系统的。
Design System 的价值及重要性

外部环境的变化

互联网早已不是新鲜产物,我们生活的方方面面都已经逐步的互联网化。也正式因此,互联网公司也越来越受到国家政策、经济环境的影响,而身处互联网行业的设计师,我们工作也与之息息相关。
就近一年的观察,我觉得这三块变化和我们还是有很大的关联的,所以先拿出来和大家分享一下:
- 就像我们每个公司都有自己的目标,政府这个最大的平台也对近 5 年整个国家的数字经济发展有一个明确的目标。这四五十亿的预期增长目标的背后有大量的需求增加,显然依靠现有的生产模式是无法解决的;
- 今年大形势不太好,所有的企业都在做降本提效。降本很多团队都在做,但光降本还不够,提效同样也需要抓。我还在阿里的时候,你和人聊设计系统,人家没那么感冒。哦一下。你说这个东西可以提效,减少开发周期。那么大家眼前一亮,可以聊聊。
- 软件开源,也是十四五规划中非常重要的一点。如今的中美关系、国际形势使得大家的意识上越发的明确,国内企业、公司、政府不能长期依赖外部的产品和工具。开源是促进整体发展中非常重要的一环,互联网头部企业比如腾讯、字节、阿里都在其中承担着非常重要的带头作用。
一次关于 Design System 的调研

19 年的 Ucan,我做了一次关于设计系统的工作坊。大家都是带着好奇来参加的,真正在开展设计系统工作的团队并不多。而到了今年我做了一次调研,虽然有效样本只有 100 多个,但还是具备一些代表性的。大家可以看到无论是公司对设计系统的认知,还是投入的程度都有了非常大的变化。
关于这次的调研分析,大家可以进一步阅读设计系统 2022 调研总结
在阿里 Design System 的真实案例

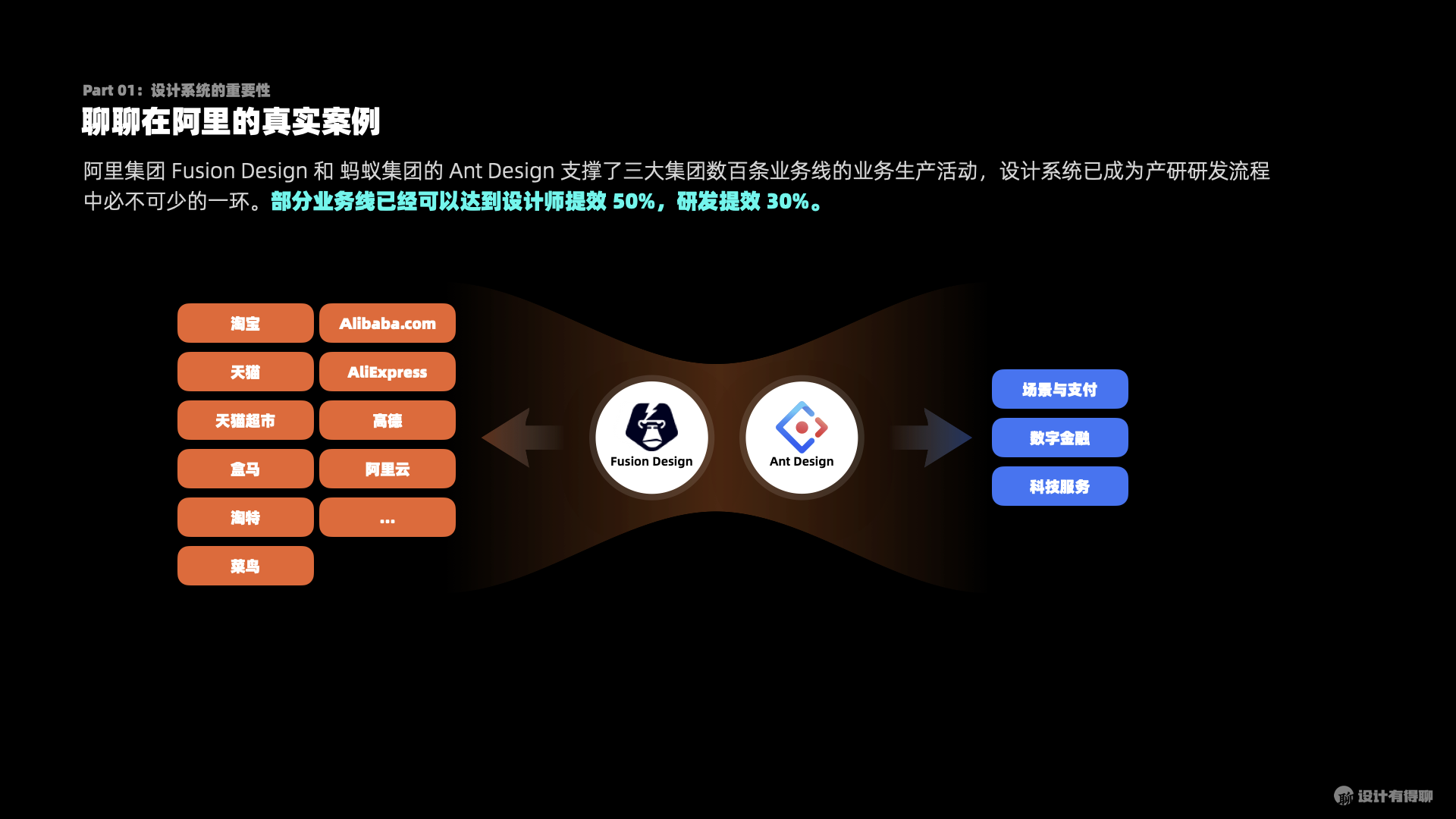
在阿里有两套主流的设计系统,分别是我们设计中台的 Fusion Design 和蚂蚁的 Ant Design。
两套设计系统都是差不多在 16 年左右启动的,发展至今它俩支撑了三大集团(阿里、菜鸟、蚂蚁)的全部数百条业务线。在一些我们重点合作的业务里,已经可以达成帮助设计师提效 50%,研发提效 30%的成果。当然,这些成果不只是源于设计系统,还需要有一系列的配套流程和工具。
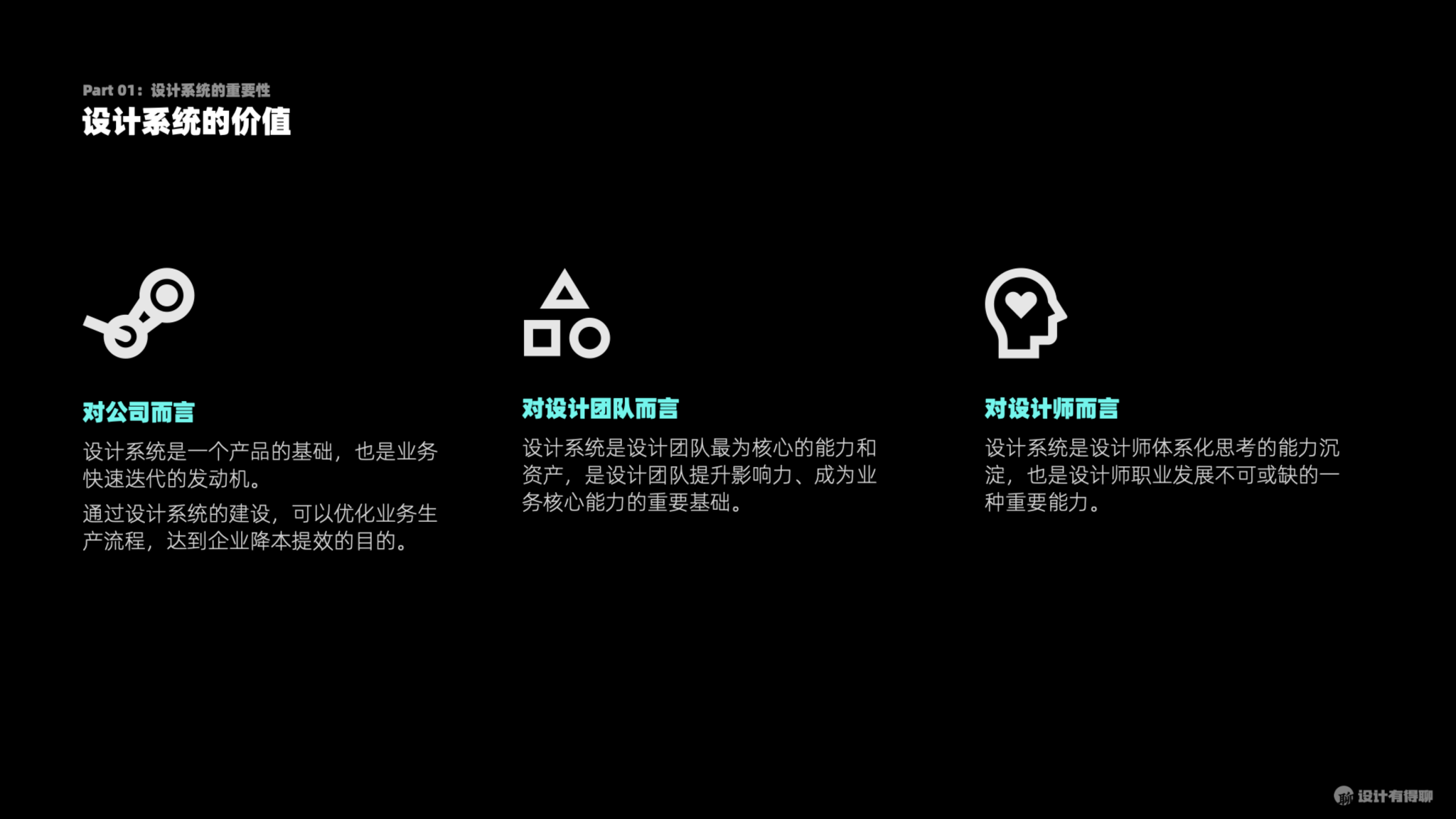
设计系统的价值

在企业里工作,讲清楚一件事情的价值很重要,比如做设计系统就经常会面临很多人的疑问。19 年 Ucan 工作坊上我也收到过同样的问题,但我觉得当时回答的不太好,更多还是偏向于强调对设计、对设计师的价值。
但随着接下来这些年在阿里很多业务中的摸索,有成功也有失败,我认为从以上三个方面来回答这个问题会更容易获得大家的认同。
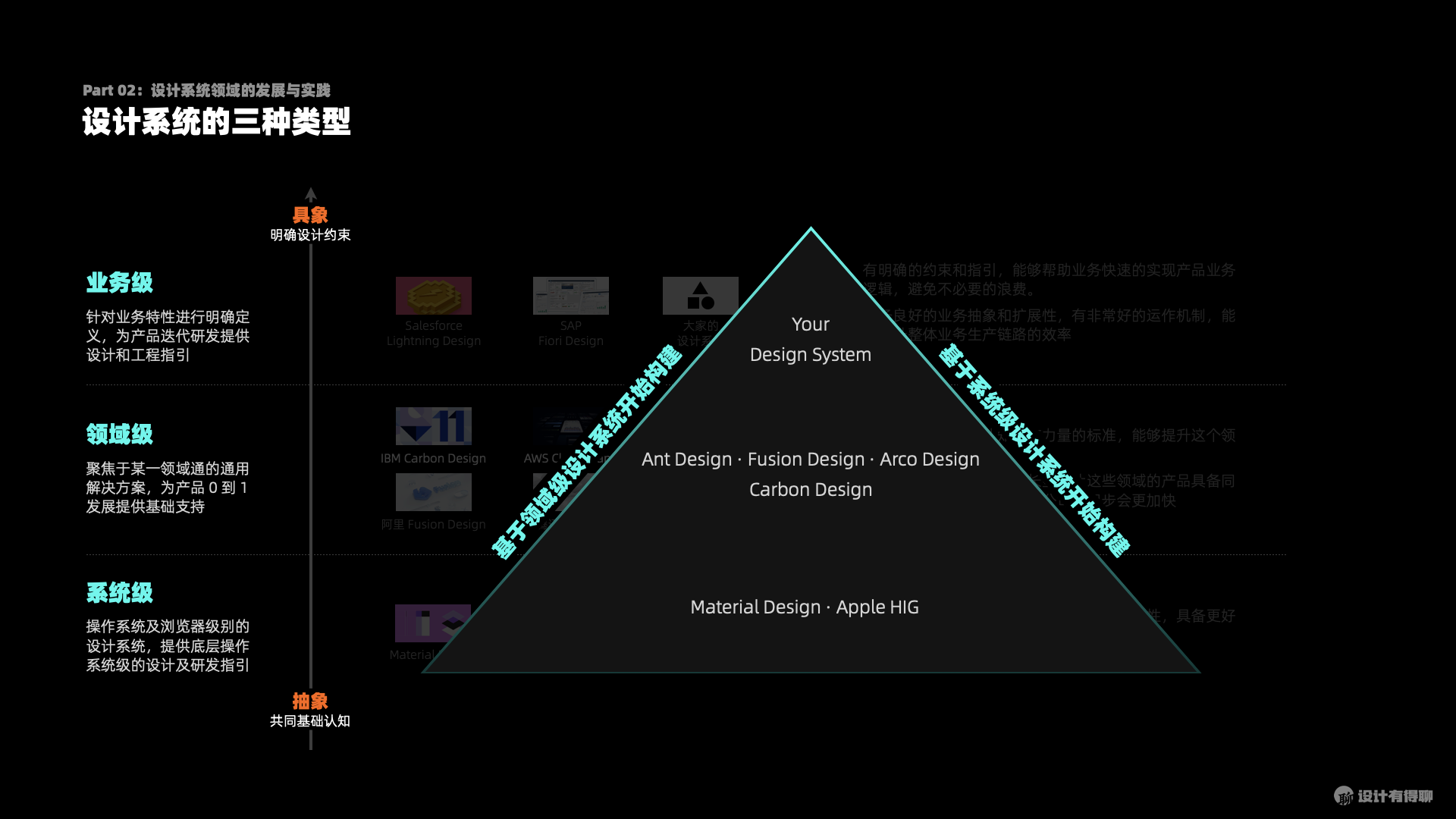
设计系统的三种类型

这些年业内出现了很多的设计系统,国内、国外有很多。大家在聊起设计系统时候经常会说起这家怎么怎么好,那家怎么怎么不好。为什么会有这些不同的开发?是因为大家所面临的问题以及对它们的定位有所不同。
比如字节的 Arco、Semi、腾讯的 TDesign,有很多人说他们过于简单,也缺少差异性。如果你带着对解决业务实际问题的角度看待它们,那确实很难满足大家的要求。因为他们的定位都是企业中后台的领域级系统,它的目的就是尽可能的减少同质化的基础工作,业务的部分并不在这套系统的目标范畴内。
有了这个定位的概念,我们就可以再来将我们曾经看过的这些设计系统做一下分类。(如上图)。从系统级→领域级→业务级,他们本质上是一个从抽象到具象的过程,大家可以关注一下这里,不同类型的设计系统在定义和要求上是有差异的。
对于我们绝大多数设计师而言,主要的工作都发生在业务级,基于一套底层的系统去构建符合业务述求的设计系统。比如阿里云的 BDesign,就是在 Fusion Design 的基础上“生长”出来的。
领域级设计系统案例 AWS CloudScape

AWS 的 CloudScape 是近期我看到完成度最高,最值得大家学习的设计系统。总体来说我会将它的优点总结为以下三点:
01. 内容简练务实,指导准确有效果
相较于很多设计系统的站点,CloudScape 提供的内容非常简练,没有太多对这套设计系统设计理念、价值观的讲解,更多还是落在实际应用指导。它更像是一本面向实操的指导手册,每一个 Component 和 Pattern 都提供了清晰准确的定义、场景以及使用说明。而且大部分都提供了在线配置调试功能,帮助使用者更好的理解和使用。
02. 定位明确,领域性强
从 2016 年启动到现在已经有了 6 年时间, 经过了 AWS 这么多年业务中的打磨后 CloudScape 给我的一个感觉就是清晰和明确。特别是在 Pattern 的部分,35 个虽然不算多,但基本都是这个领域的内的一些标准场景的抽象。基本上云产品业务需要的场景它提供了指引,相信做过相关产品的同学会有更强的体感。
03. 强约束性 & 可控自由度
设计系统就是要对场景进行抽象、封装并逐步进行合理有效的约束,达成体验上的和谐和统一。CloudScape 坚定的给出了很多强约束来保障产品的基础体验一致性和有效性,同时它也在可行的范围内提供了一些自定义空间,来确保产品设计过程中的差异性。
详细内容大家可以参考过往文章 「设计系统案例分析 – CloudScape Design System」
领域级设计系统案例 AWS CloudScape – 新功能发布

业务级的设计系统,很多时候面向的是业务中的具体问题。这些问题不是指下拉操作怎么做、填写表单报错怎么弄,这些都太过于“底层”,本就应该封装起来。
这里给大家举个例子「新功能发布」应该怎么做?
CloudScape 对新功能发布给出了一个明确的解决方案,通过三种设计来解决不同颗粒度的功能发布通知诉求。
01. 服务级的功能发布 – 图中 ①
如果新发布功能会影响到该服务中的所有页面,可以使用系统中视觉最强的组件 FlashBar 来进行提示引导
02. 页面级功能发布 – 图中②
页面级功能发布是针对新增页面或服务中有新功能增加所提供的通知方式,在侧边栏中使用弹出气泡提供提示引导。
03. 页面内功能发布 – 图中③
页面内功能发布是针对某个具体功能页中新模块增加所提供的通知方式,在页面模块中使用类似 Flashbar(视觉强度较低)的通知模块提示引导。
设计系统的构建思路

前面我们讲了设计系统的三种类型,但到自己做的时候该怎么入手呢?我给大家推荐两种思路。
- 一种是基于领域级设计系统,适合偏 Web 端的产品,有很好的 0 到 1 基础。重点关注行业领域的特性,去抽象业务组件、业务 pattern
- 另一种是基于系统级去构建,适合偏移动端的场景,直接业务级往上去做
这里在领域级,我推荐大家可以去使用阿里、字节、腾讯这几家的产品,因为迭代速度和维护有更好的保障。
设计系统的三个阶段

设计师岗位的变迁

03 年毕业工作至今,有幸经历了从“美工”到设计师的整个历程。时至今天设计师这个职能已经被行业、被公司所认可,职能和领域也在不断演变。设计系统的不断发展让设计的“架构”逐步成型。
19 年左右第一次在委员会和大家提出了架构型设计师和产品设计师的构想,不过当年的时机确实还不够成熟。随着这些年在团队内部的试验,我相信架构型设计师是未来设计师职能中非常重要的一种类型。
关于这个话题,我在 📬 成为架构型设计师 的文章中有更详细的讨论。
设计师岗位的变迁

有人说,和 DesignOps 很像。对,但我觉得在国内还需要些时间,但架构型设计师是可以先尝试的,它更偏向于具体的工作,为业务为团队发展所服务。
架构型设计师核心工作是设计系统构建,但不能只做这个,还需要能建立流程、方法来促使它们真的落地。
延展阅读:
Take Away



